텍스트와 관련된 태그에 대해서 먼저 얘기 해보겠다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
<h>, <p>,
<blockquote>,
<pre>
<br/>, <hr/>
<strong>, <b>,
<em>, <i>,
<mark>,
<ins>, <u>,
<del>,
<sub>, <sup>,
<span>,
<ul>, <ol>, <li>,
<dl>, <dt>, <dd>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
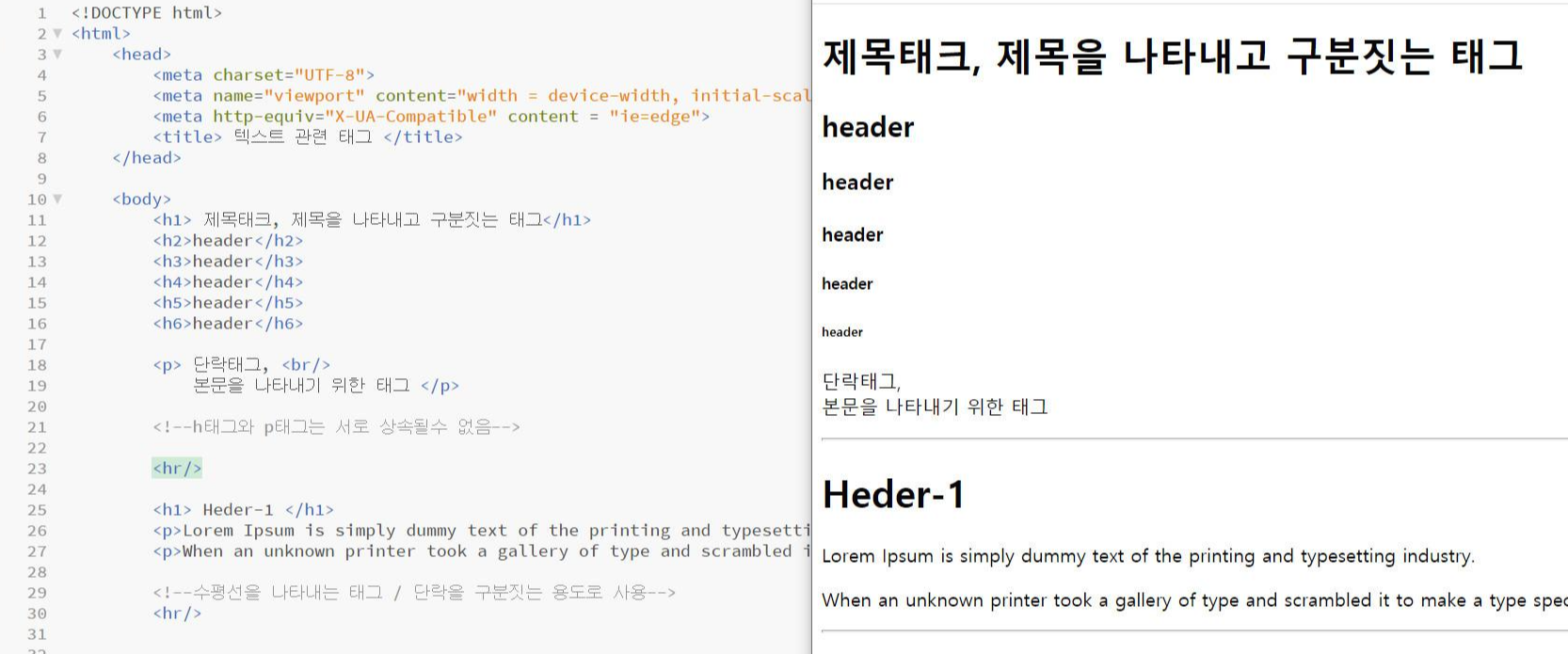
<h1> ~ <h6> : 제목태그, 제목을 나타내고 구분짓는 태그
h1부터 h6 까지 글자의 크기가 다르게 표현된다.
단락이 구분되어진다.

<h1> ~ <h6>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
<p>: 단락 태그, 본문을 나타내기 위한 태그.
단락이 구분되지만 기본형태로 표현된다.

<p>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
*단독태그* <br/> : 단락을 구분 지어주는 태그 (행 바꿈)
<hr/> : 수평선을 나타내는 태그 / 단락을 구분짓는 용도

<br/> 행 바꿈, <hr/> 수평선 생성
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
<blockquote> : 인용문을 나타내는 태그 (문장 맨 앞이 들여쓰기된 채 표현됨)

<blockquote> 에 입력된 문장은 들여쓰기 된 채 표현되었음을 알 수 있다. (Lorem ~ 문장)
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
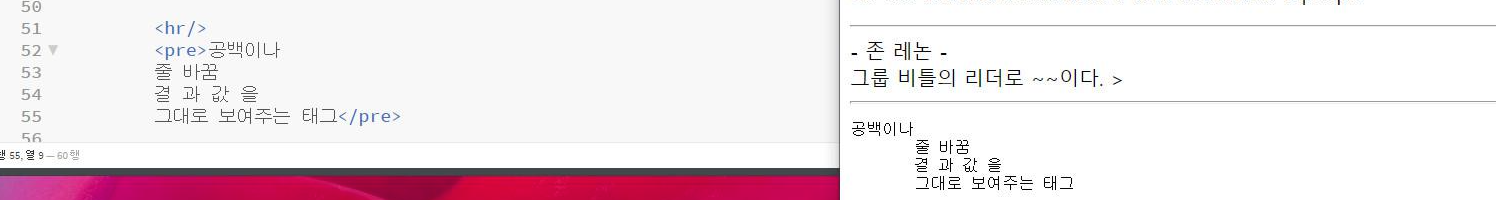
<pre>: 공백이나 줄바꿈 결과값을 그대로 보여주는 태그


<pre>
============================================================================
앞에까지 글자와 관련된 태그를 다뤘다면,
이제부터 글자를 꾸며주는 태그에 대해서 얘기해보겠다.
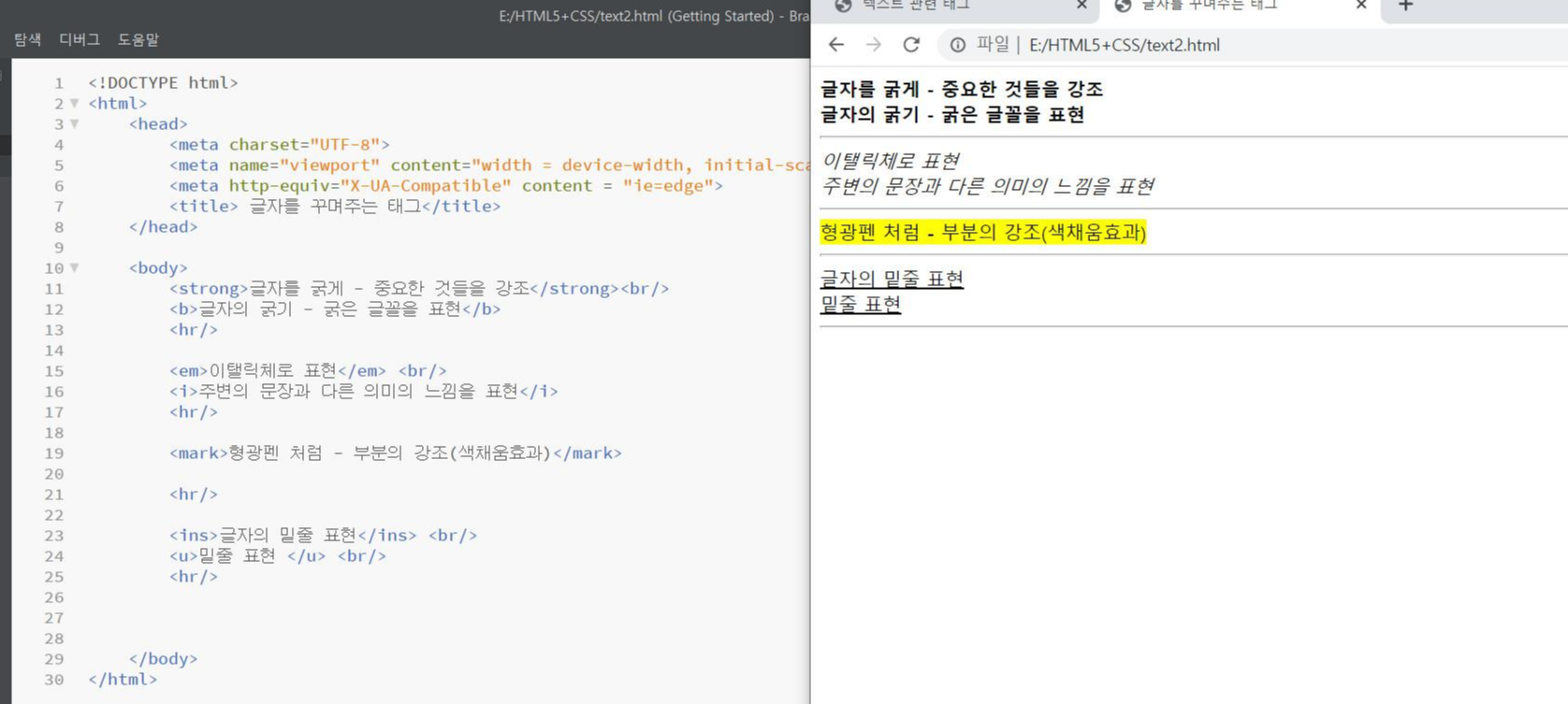
<strong>: 글자를 굵게 - 중요한 것들을 강조
<b>: 글자의 굵기 - 굵은 글꼴을 표현
주로 <strong> 을 더 많이 사용한다.
* <br/> 을 쓰지 않으면 단락 구분이 되지 않는다.

<strong> , <b>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
<em>: 이탤릭체로 표현
<i>: 주변의 문장과 다른 의미의 느낌을 표현

<em> , <i>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
<mark>: 형광펜 처럼 - 부분의 강조(색채움효과)

<mark>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
<ins>: 글자의 밑줄 표현
<u>: 밑줄 표현

<ins> , <u>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
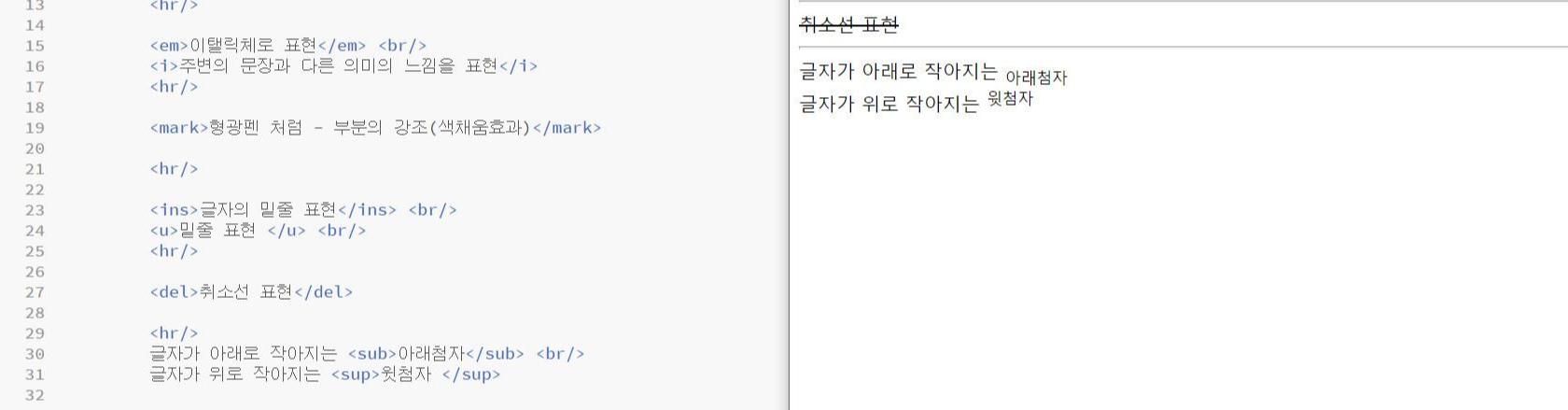
<del>: 취소선 표현
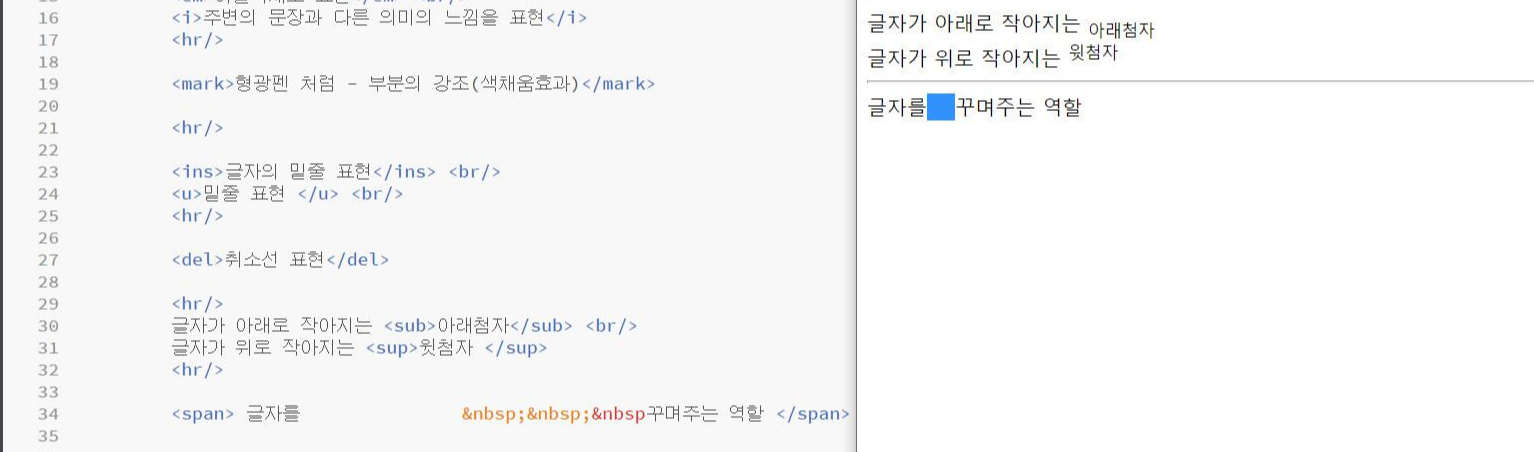
<sub>: 뒷글자가 아래로 작아진다.
<sup>: 뒷글자가 위로 작아진다.

<del> , <sub> , <sup>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
<span>: 글자를 꾸며주는 역할
<span> 뒤에 입력하는 문장에 특정 암호를 넣어서 특수기호나 공백을 출력할 수 있다.
= 공백

<span>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ<ul>: 목록 태그 / 순서가 없는 목록 태그
<ol>: 목록 태그 / 순서가 있는 목록 태그
* ul, ol > li (함께 작성)

<ul> , <ol>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
<dl>: 정의 목록 태그 (특정 용어와 정의를 설명할 때 사용)

<dl>
':: HTML 🚩' 카테고리의 다른 글
| #06 HTML 태그의 이해 - 3. 이미지 태그 (0) | 2021.02.15 |
|---|---|
| #05 HTML 태그의 이해 -2. table 태그 (0) | 2021.02.15 |
| #03 코딩 편집 프로그램 [브라켓 사용법] (0) | 2021.02.15 |
| #02 FTP 프로그램 사용 (0) | 2021.02.15 |
| #01 html 문서의 이해 (0) | 2021.02.15 |




댓글