이번엔 CSS 에서 속성의 종류에 대해 알아보겠다.
먼저 <style> 을 작성하기 위해 필요한 이미지 몇개를 img 폴더에 넣어두고
다음 그림처럼 이 html문서와 같은 위치인 바탕화면에 위치해두겠다.

css.html과 img폴더.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
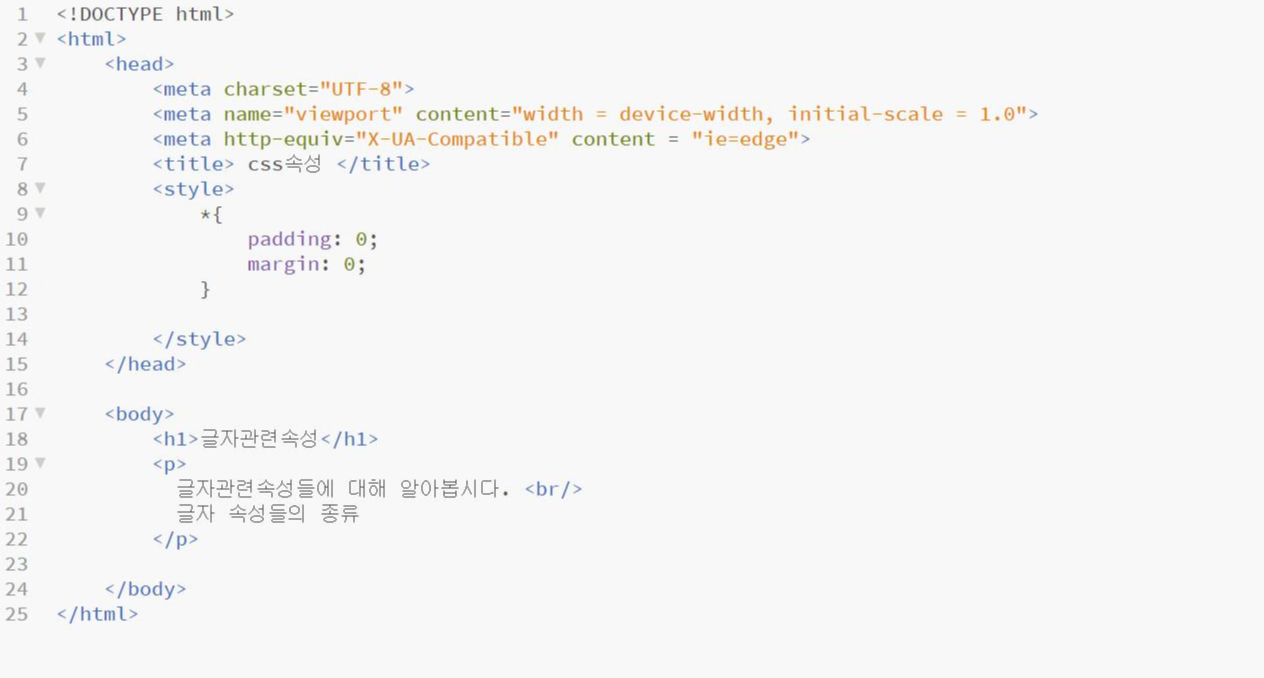
먼저, <body>에 다음과 같은 내용을 작성하고,
<head> 에 <style>을 작성하고
*선택자를 통해 모든 요소에 대해
padding과 margin값을 0으로하여
여백을 없애겠다.

두문장 사이에 여백이 사라졌다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
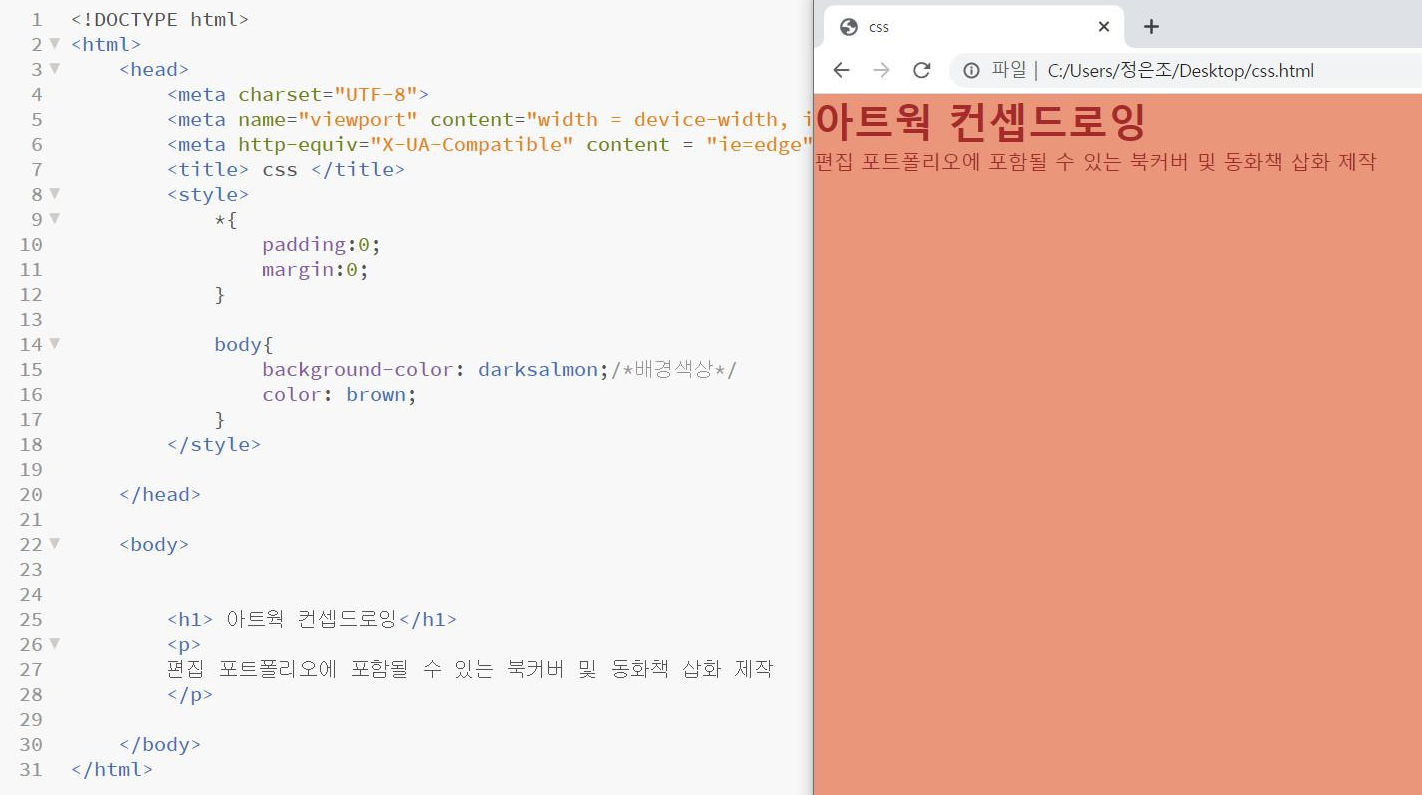
body선택자를 통해
<body> 에 해당하는 부분에 대해
background-color: darksalmon;
color: brown;
배경색을 darksalmon 색,
글자색을 brown으로 지정.

background-color, color 속성
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
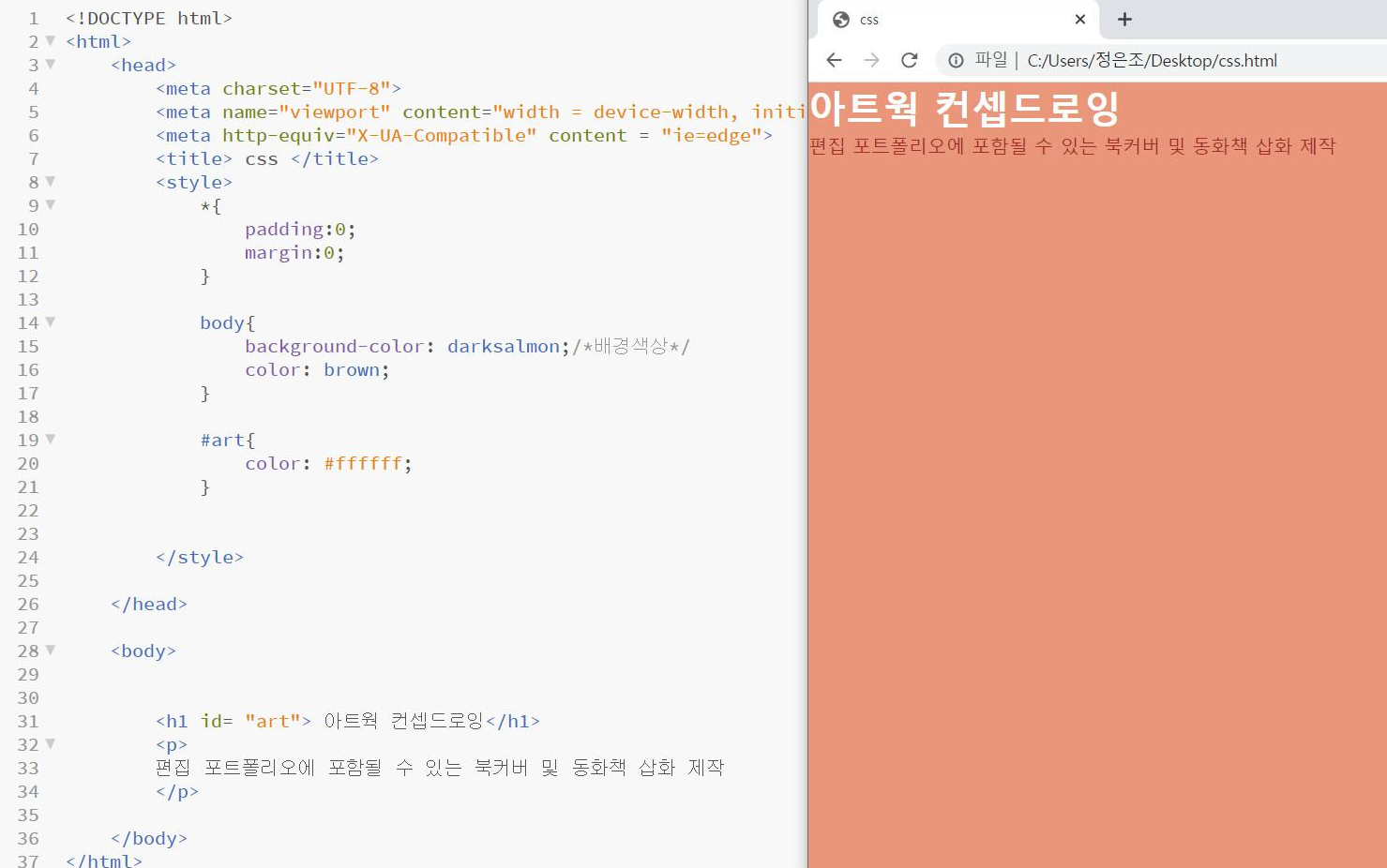
<h1 id= "art""> 아트윅 컨셉드로잉</h1>
h1에 해당하는 문장을 id="art" 로 지정하고,
#art 를 통해
color: #ffffff;
ㅡ> id art 부분의 글자색을 흰색으로 정함

id 속성, #선택자, color속성
==========================================================
새 html 문서를 작성해보겠다.
<body> 에 내용을 작성하고,
<head> 에 <style> 을 입력 후
*선택자를 통해
모든 요소에 대해 여백을 없앤다.

*선택자
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
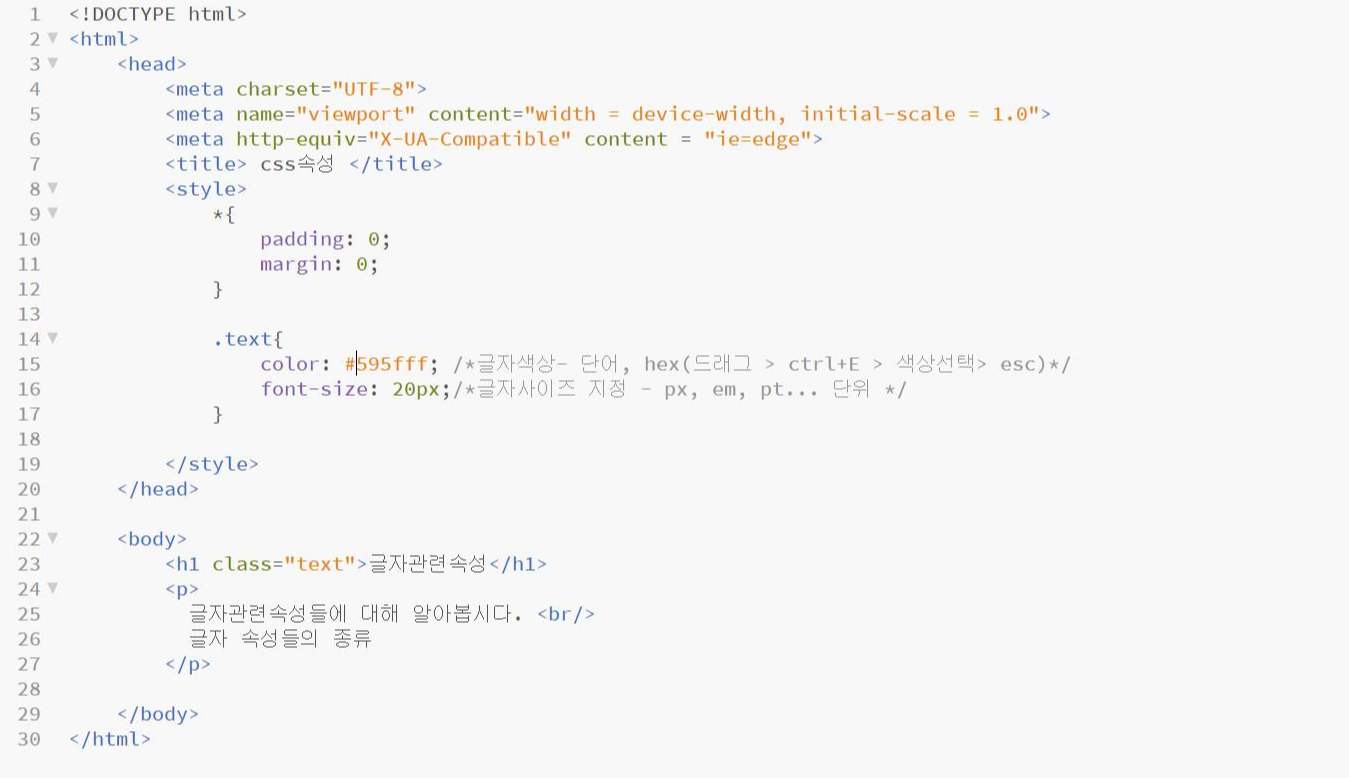
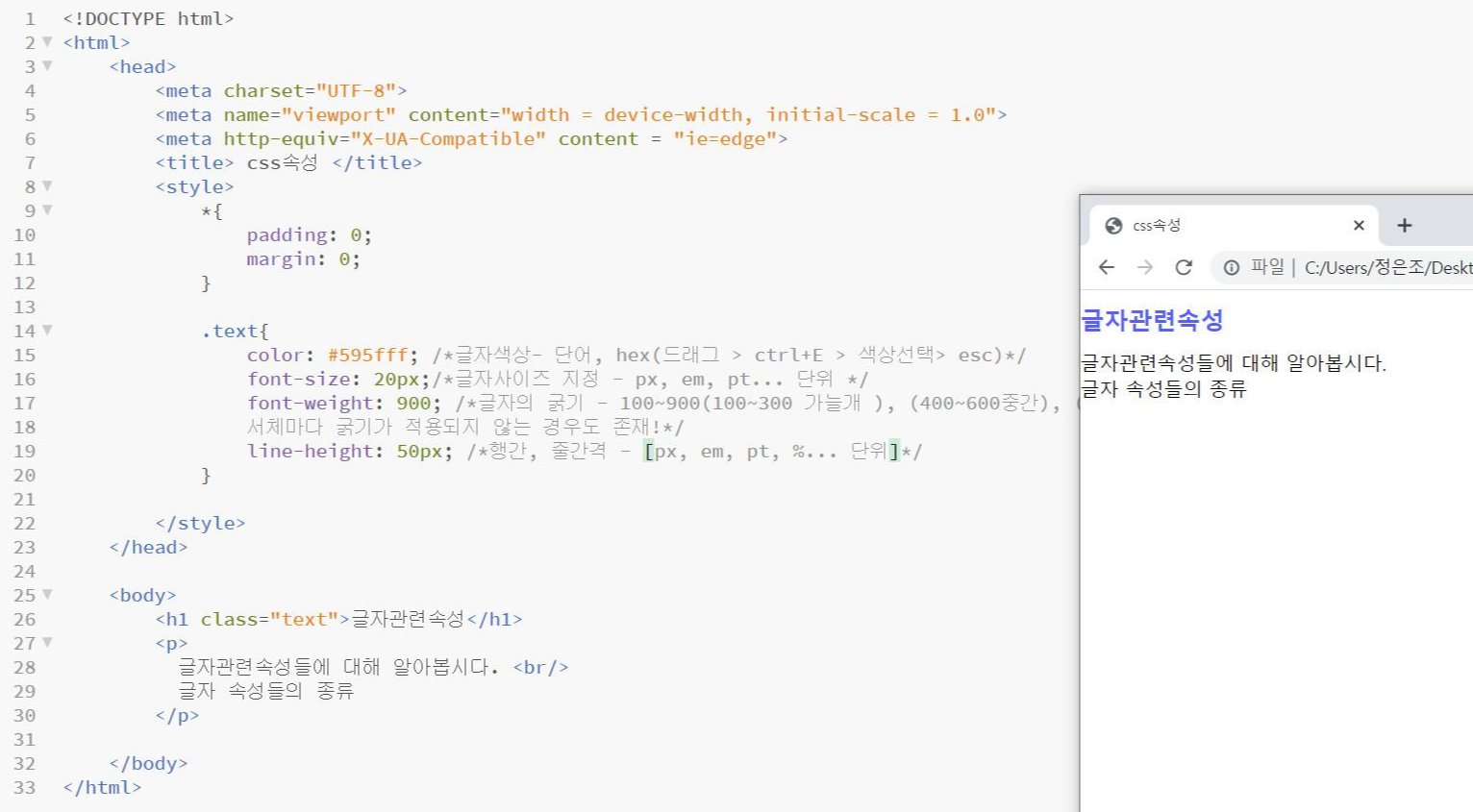
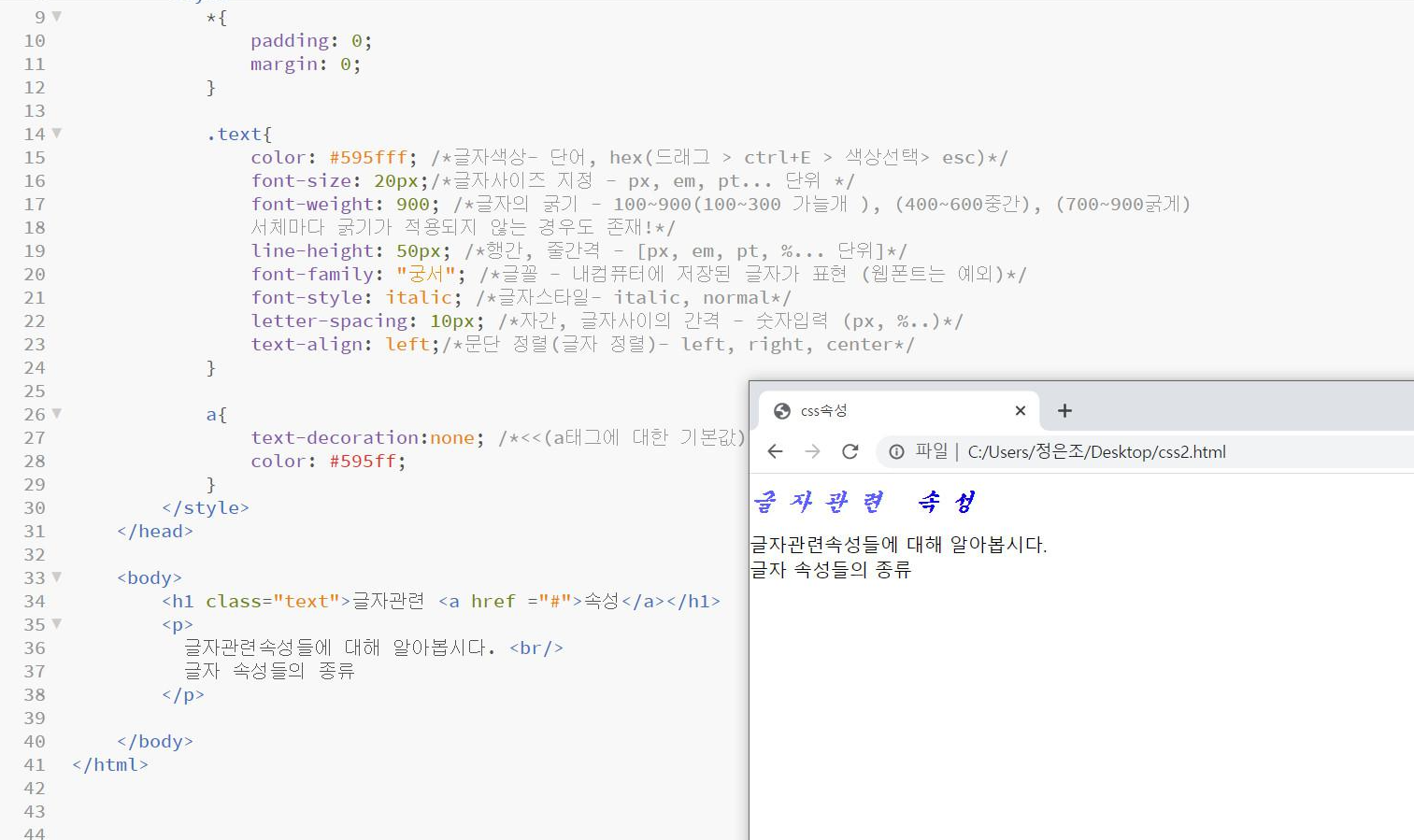
<h1 class="text"> 글자관련속성</h1>
을 통해 h1태그에 text라는 class를 부여했고,
.text 선택자를 통해 color 와 font-size를 정했다.

color: 글자색상 - (영단어, hex로 표현한다.)
font-size: 글자 사이즈 지정 (px, em, pt... 단위 사용)

hex 컬러코드 : 앞에 #을 붙힌 영문 숫자 조합의 6자리 코드
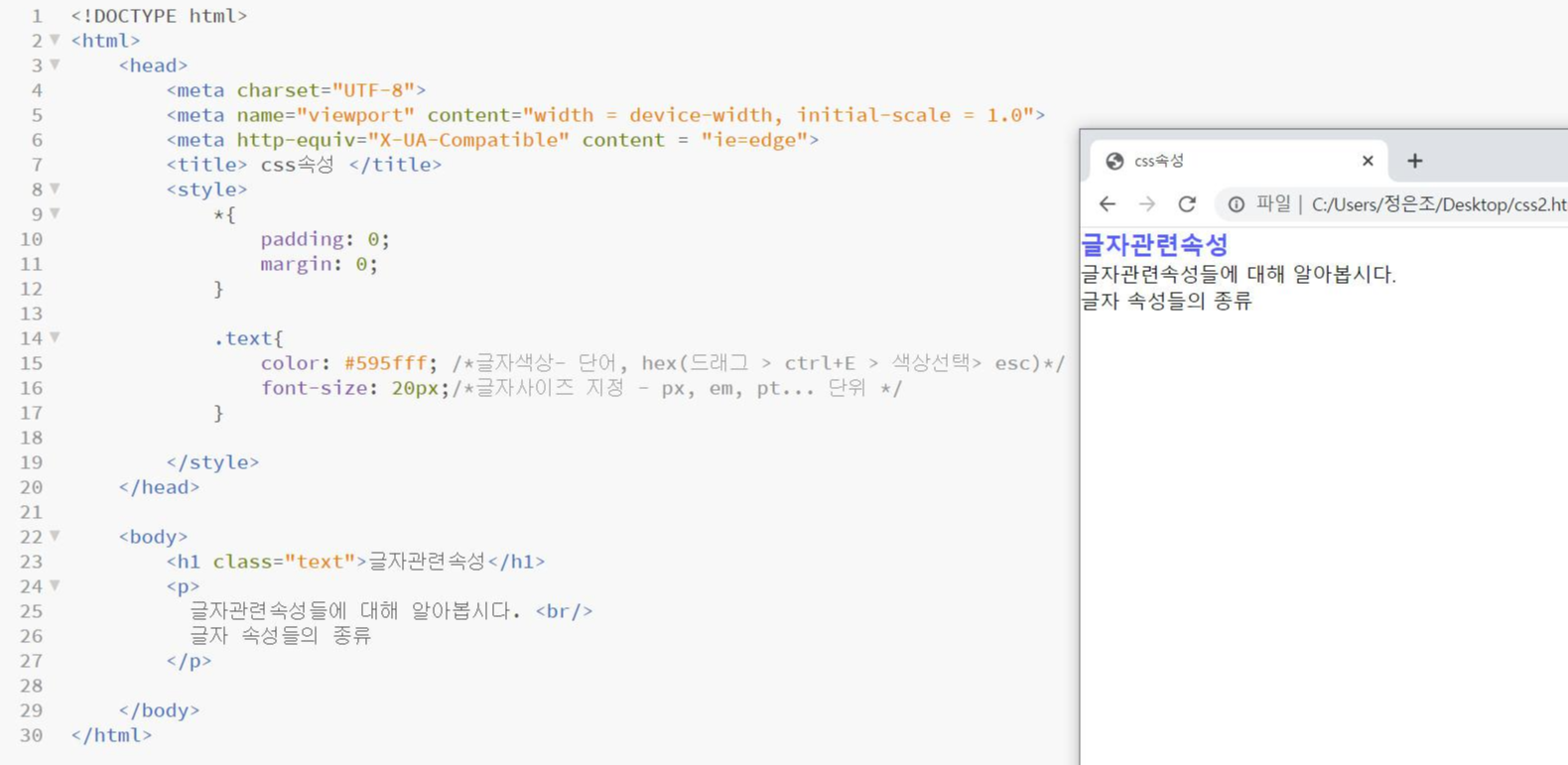
여기서 영어로 표현된 색을 문자(hex 컬러코드)로 표현하는 방법에 대해 잠시 얘기해보자면,
1. 글자색상을 마우스로 드래그한 후,
2. ctrl+E를 누른 후,
3. 색상을 선택한 후,
4. esc를 누른다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
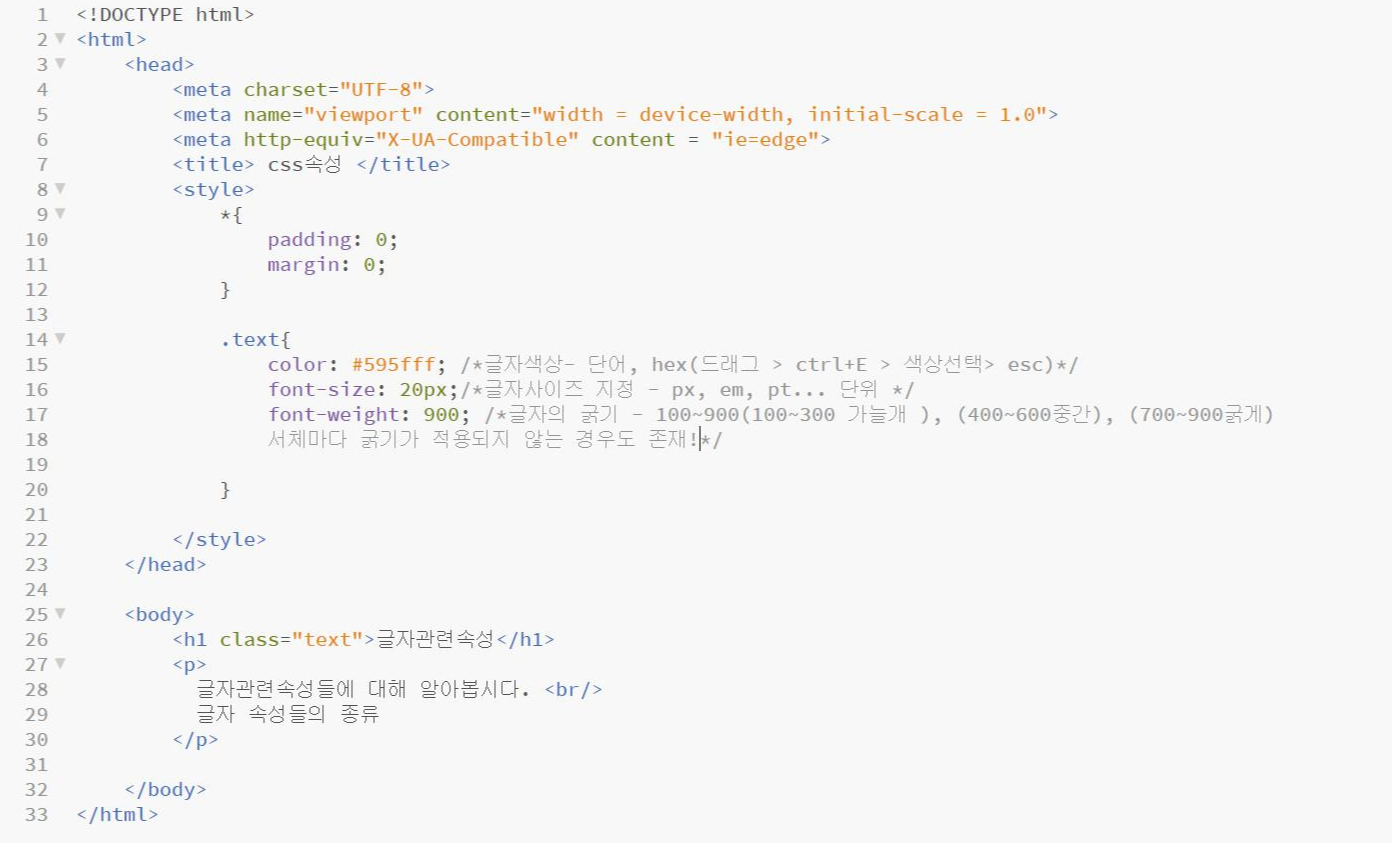
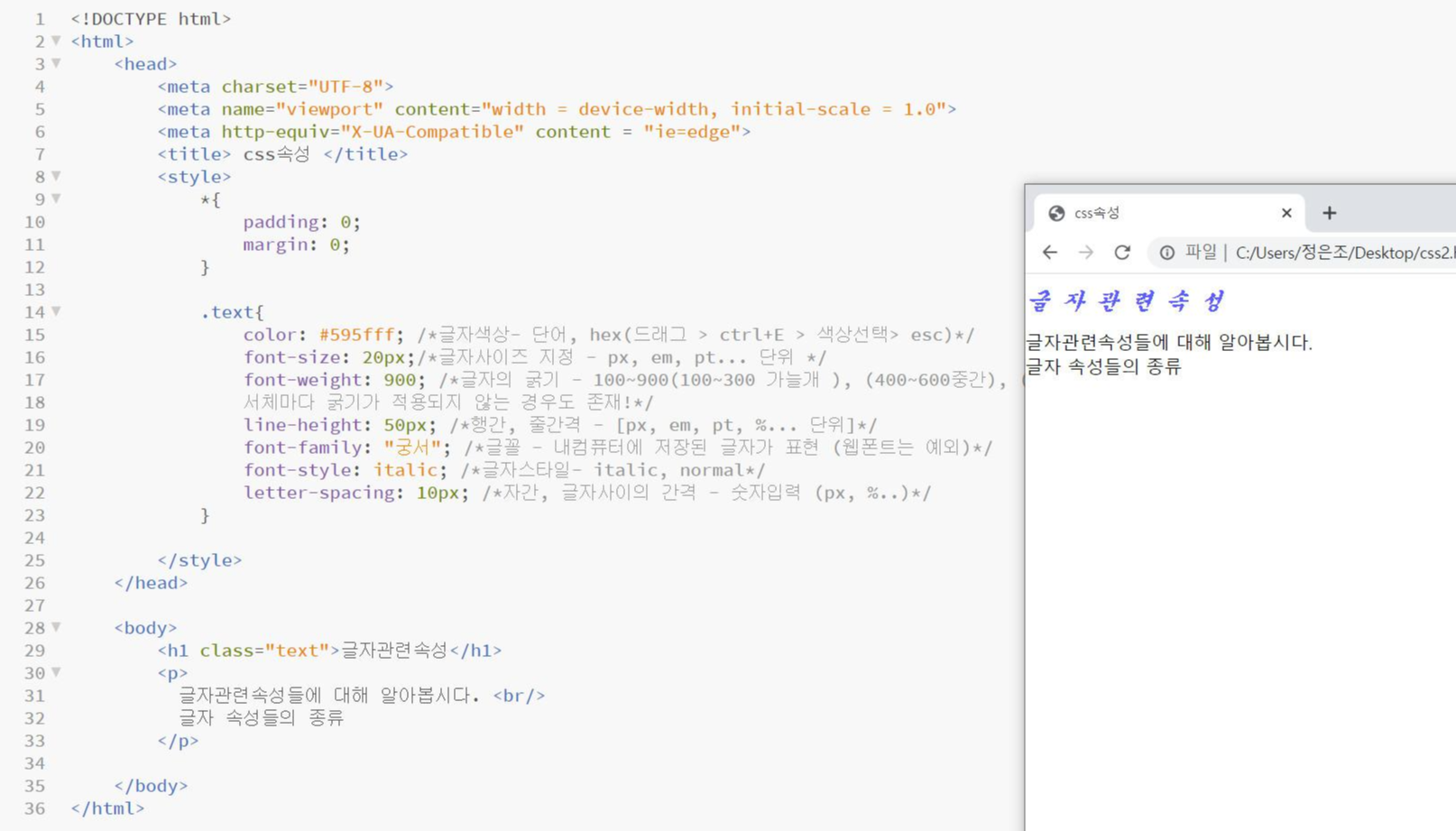
계속해서 속성들에 대해 하나씩 알아보겠다.
font-weight: 글자의 굵기 - 100~900까지 가능
[100~300: 가늘게 / 400~600: 중간 / 700~900: 굵게],
** 서체에 따라 굵기가 적용되지 않는 경우도 존재한다.

font-weight
line-height: 행간격, 줄간격 (px, em, pt, %... 단위사용)

line-height
>
class가 text로 정해진 "글자관련속성" 의 굵기가 900, 행간격이 50px로 수정되었다.

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
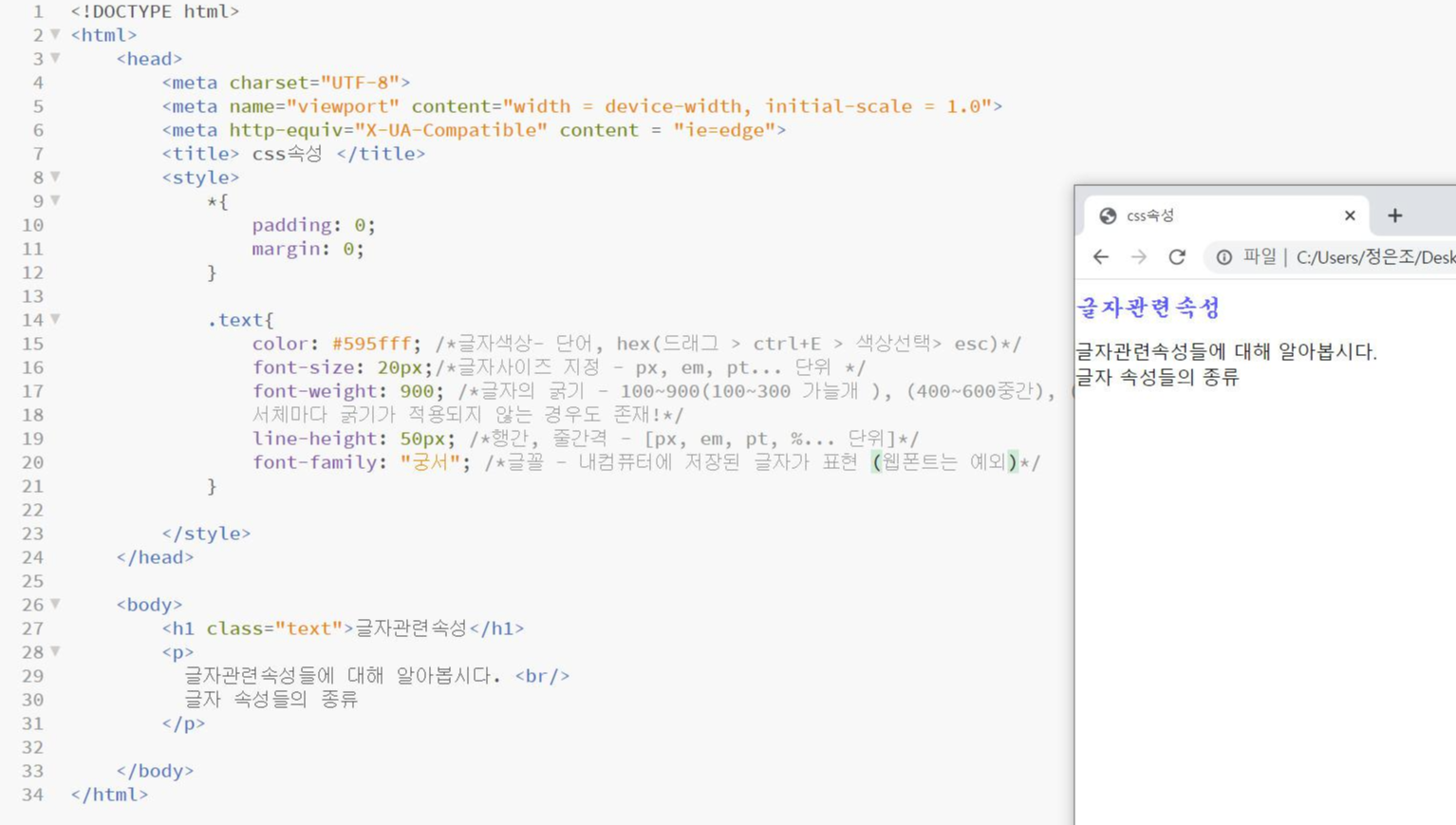
font-family: 글꼴 (내 컴퓨에 저장된 글자가 표현됨/ 웹폰트는 예외)

font-family
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
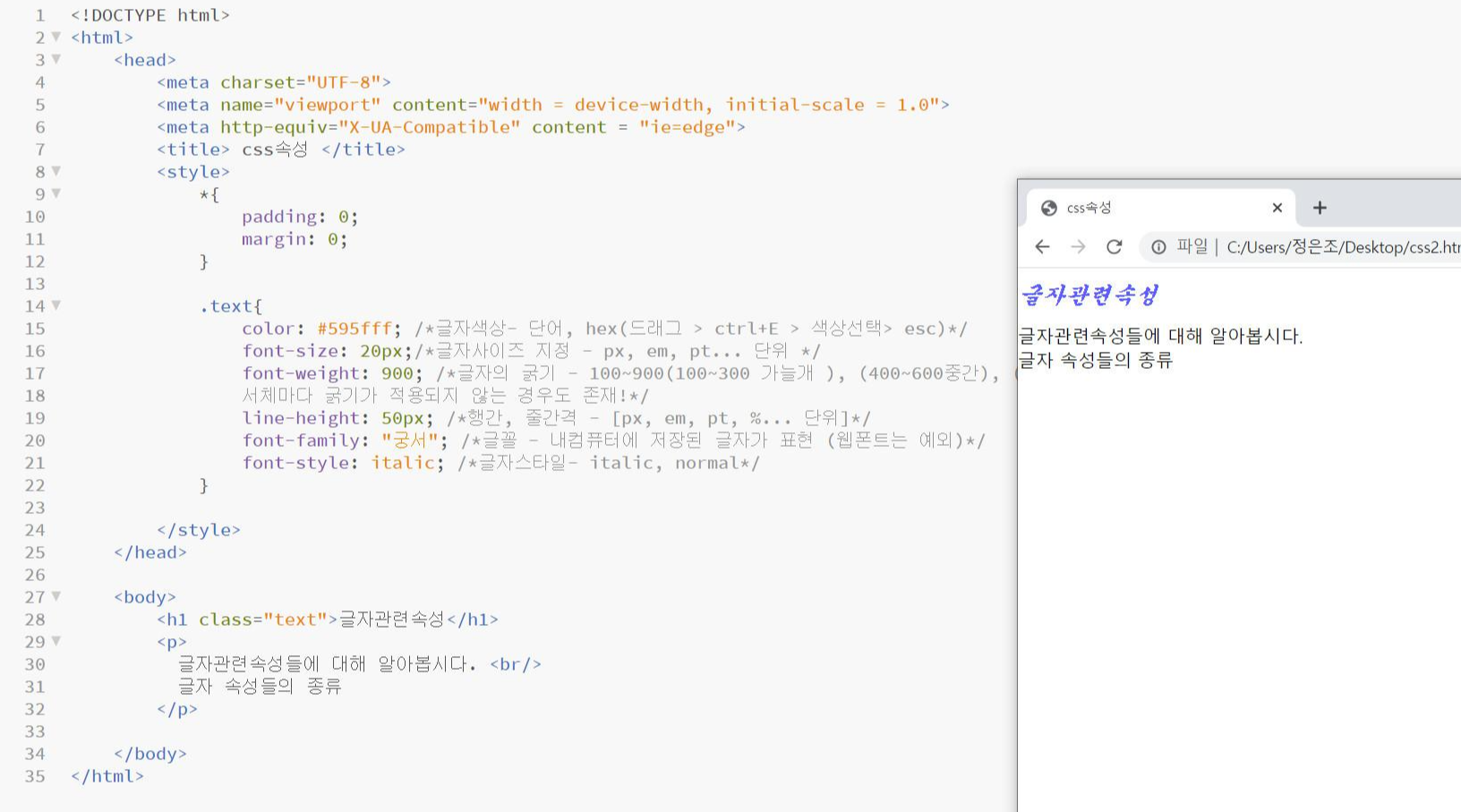
font-style: 글자스타일 (italic, normal)

italic
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
letter-spacing: 자간, 글자사이의 간격

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
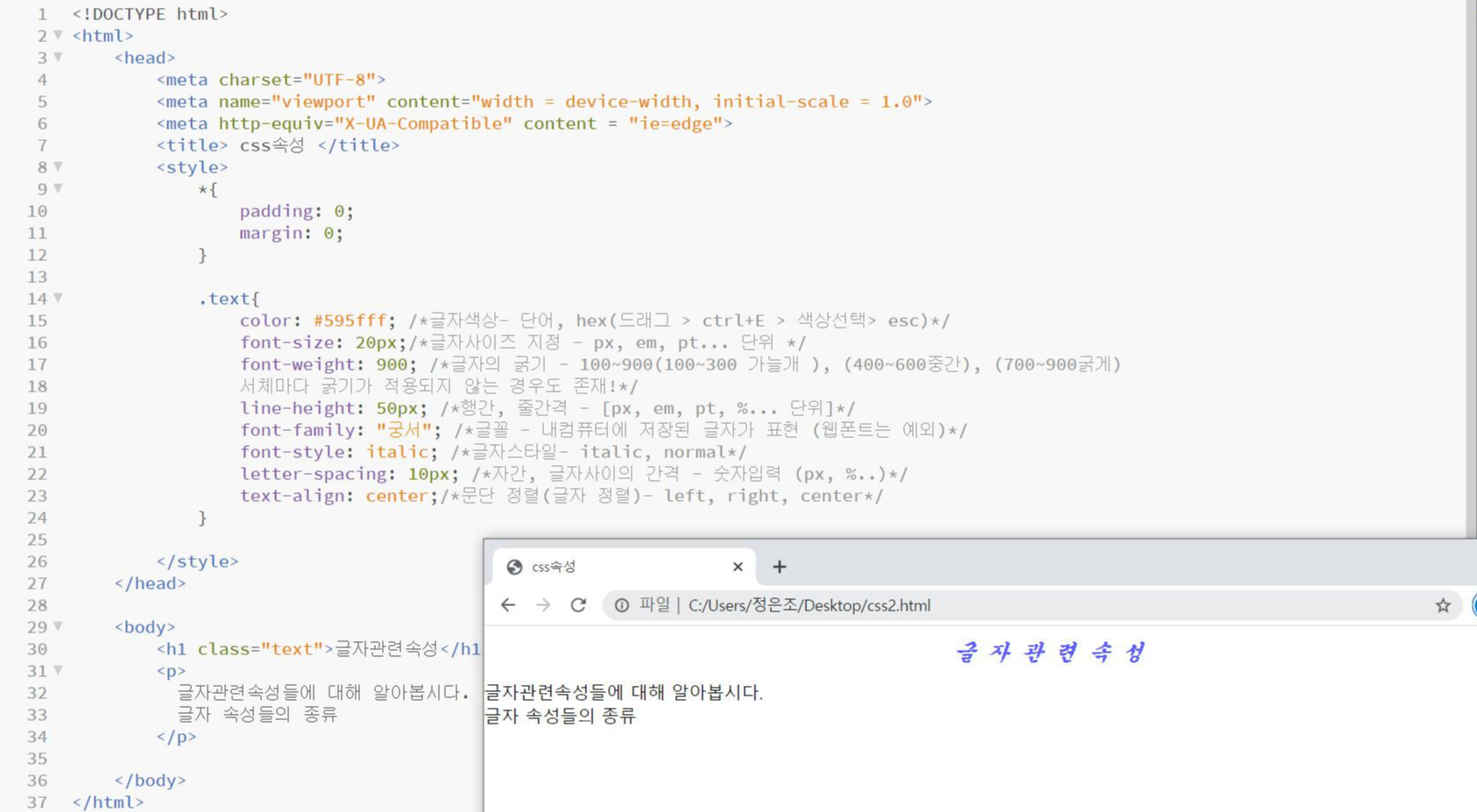
text-align: 문단 정렬 (글자 정렬) - left, right, center

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
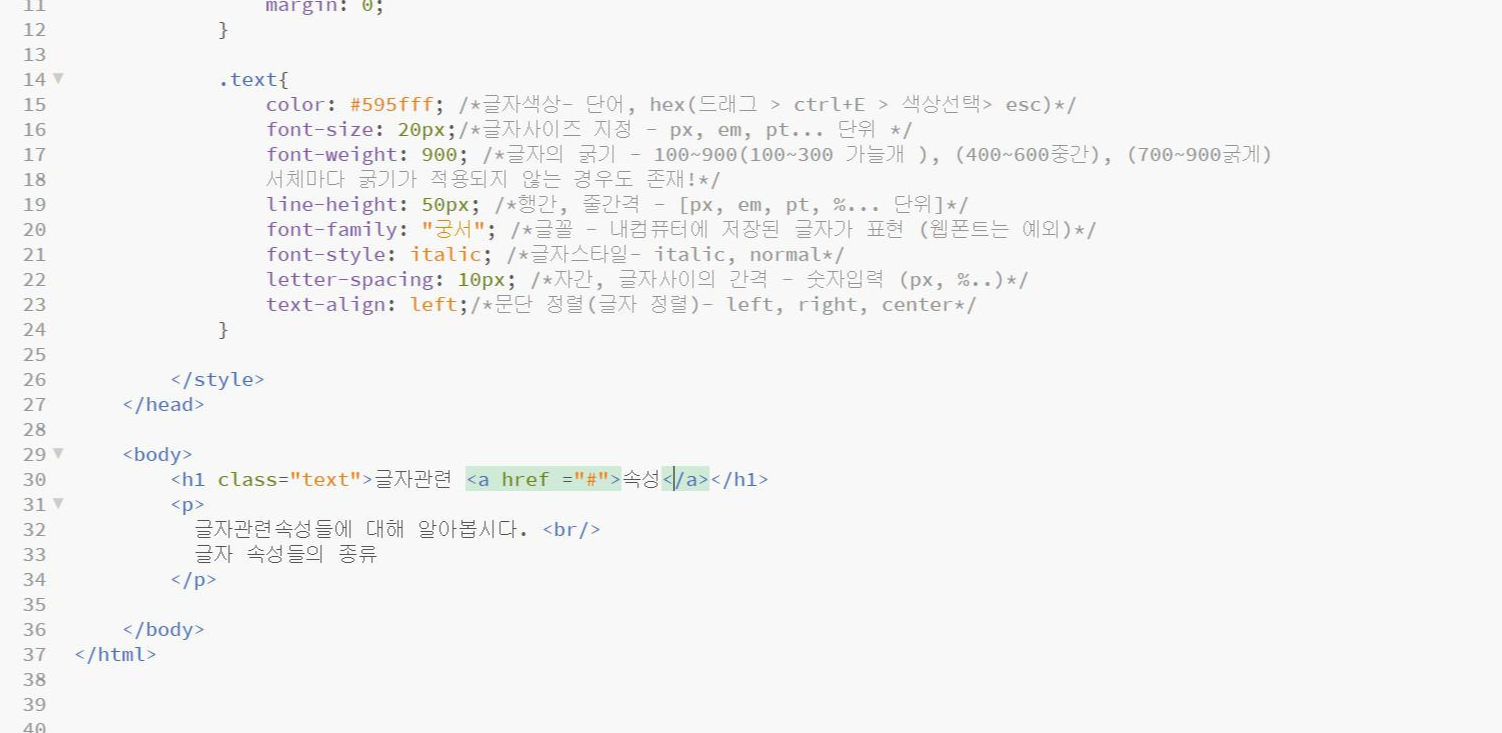
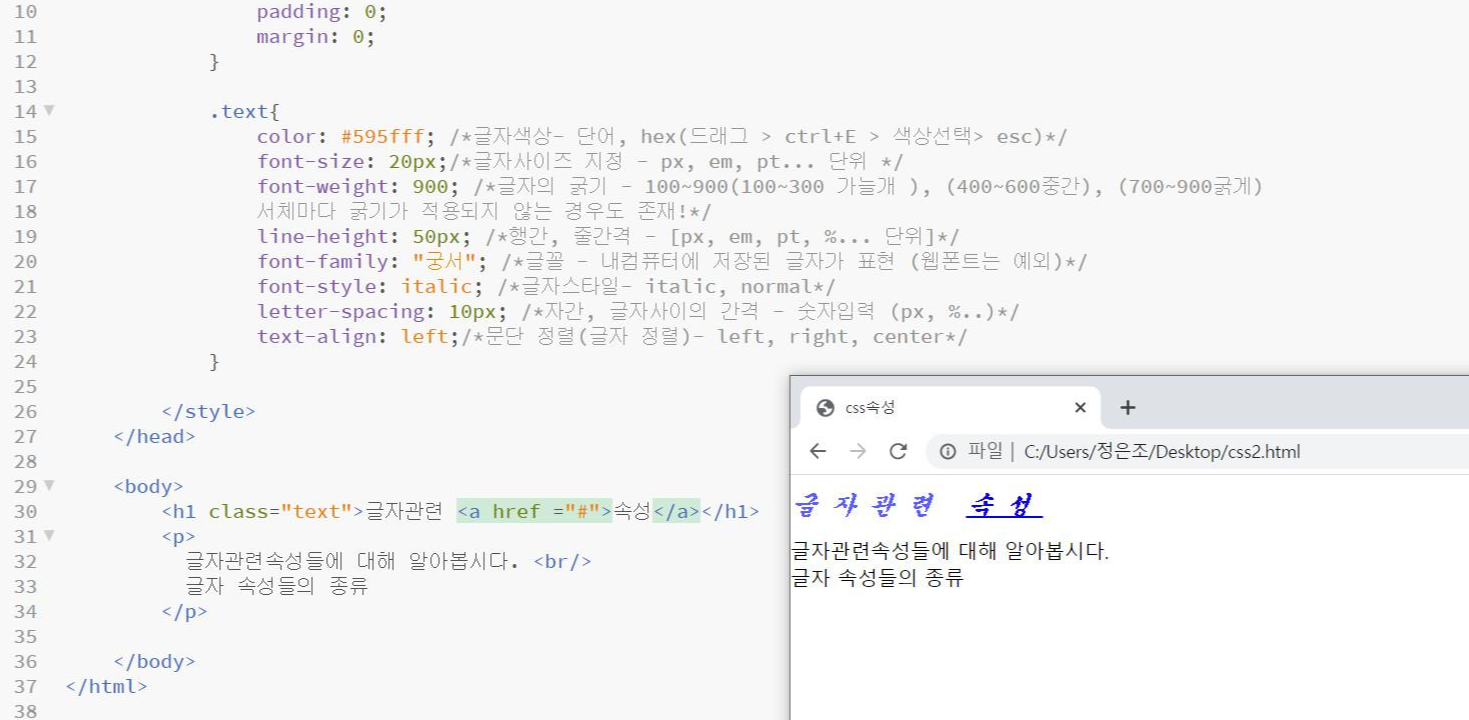
<a> 를 사용해보겠다.


a선택자를 통해 속성을 표현해준다.
text-decoration: 꾸미기 (none: 꾸밈x / underline: 아래줄긋기 / overline: 윗줄긋기 )
color: 색 지정

================================================================
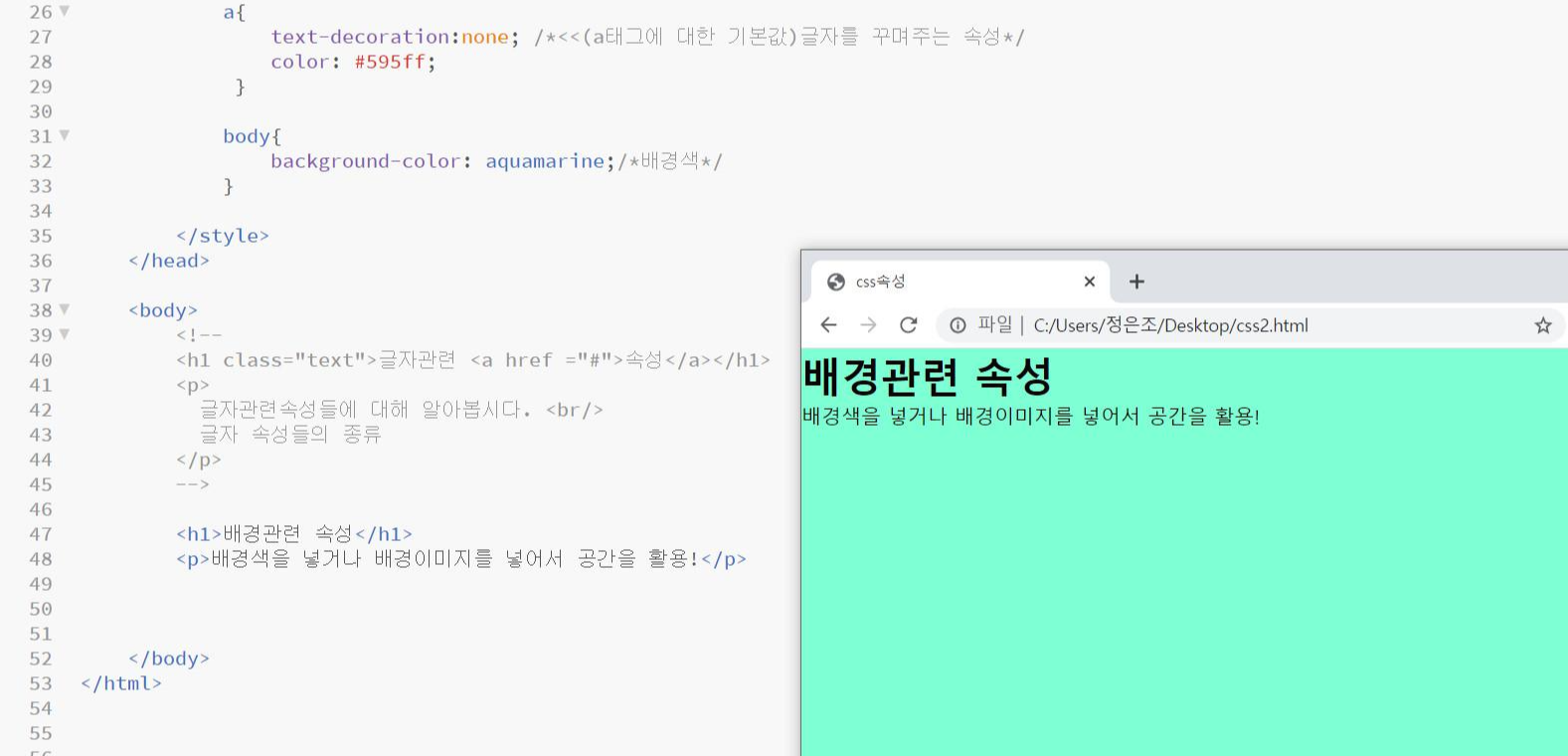
이번엔 배경관련 속성을 알아보겠다.
<body> 안에 <h1>과 <p> 를 작성하고,
body선택자를 통해 속성을 표현하겠다.
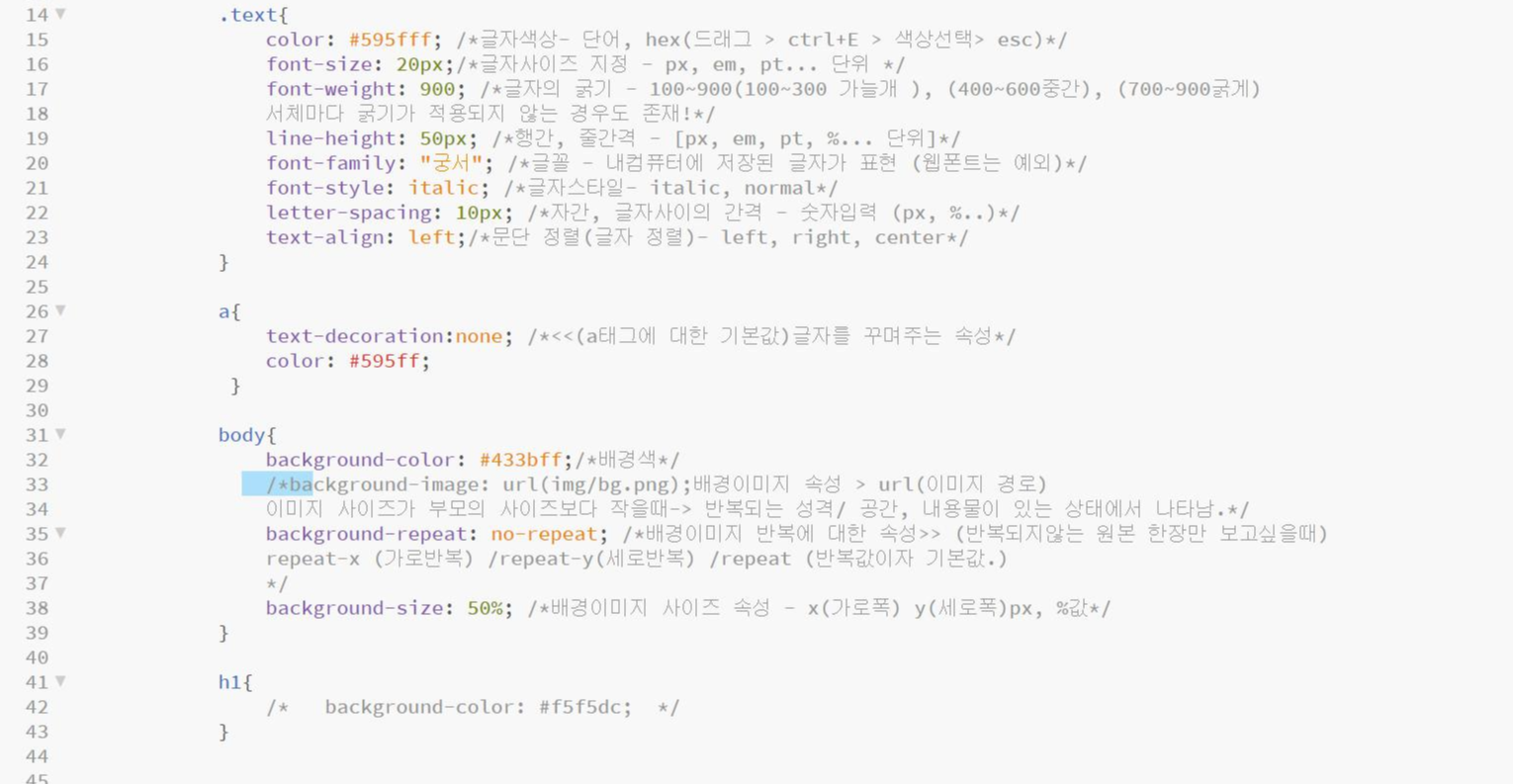
background-color: 배경색

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
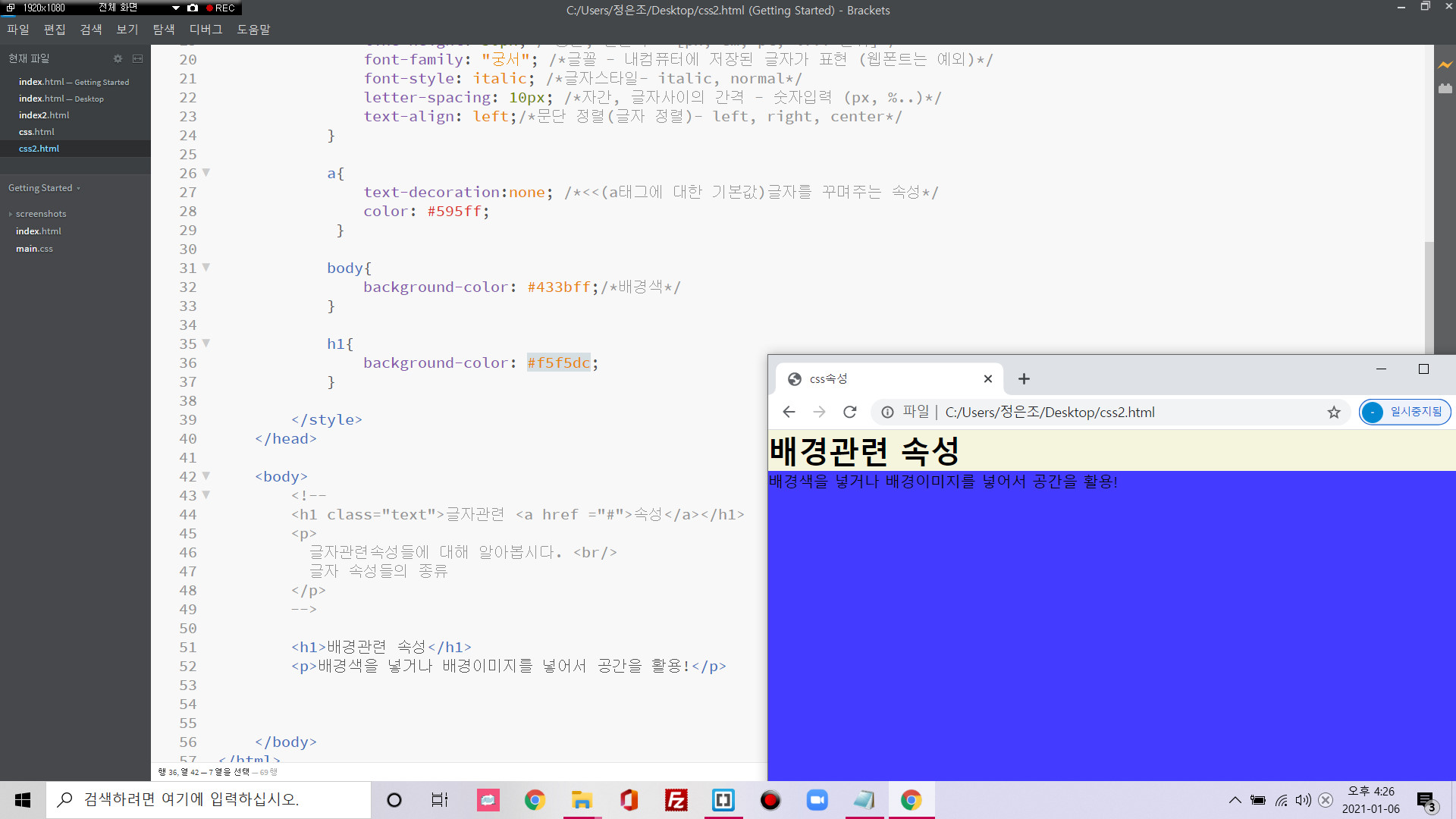
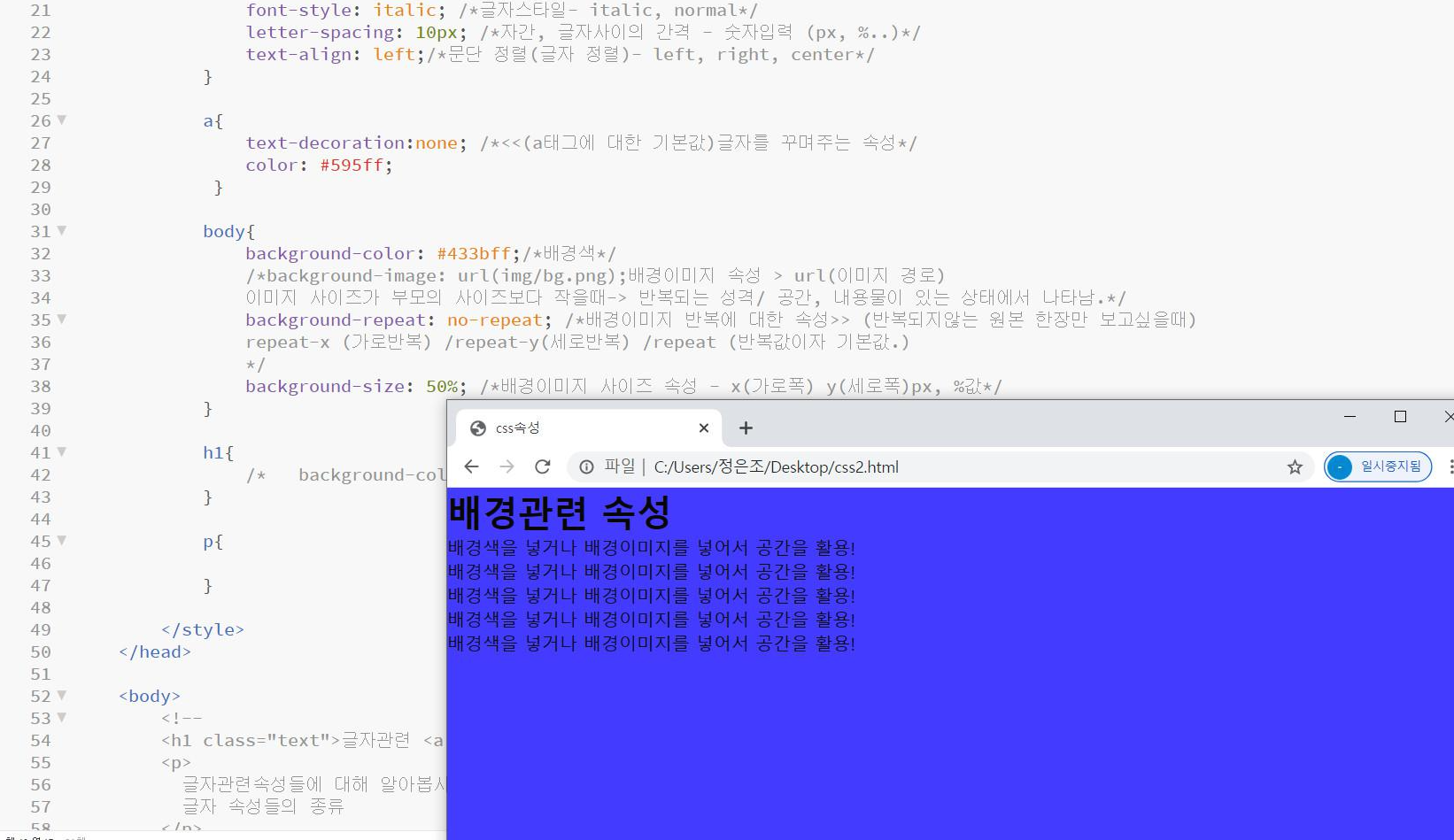
이번엔 h1선택자를 통해 h1태그에 해당하는 부분에 대해서 표현해보겠다.

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
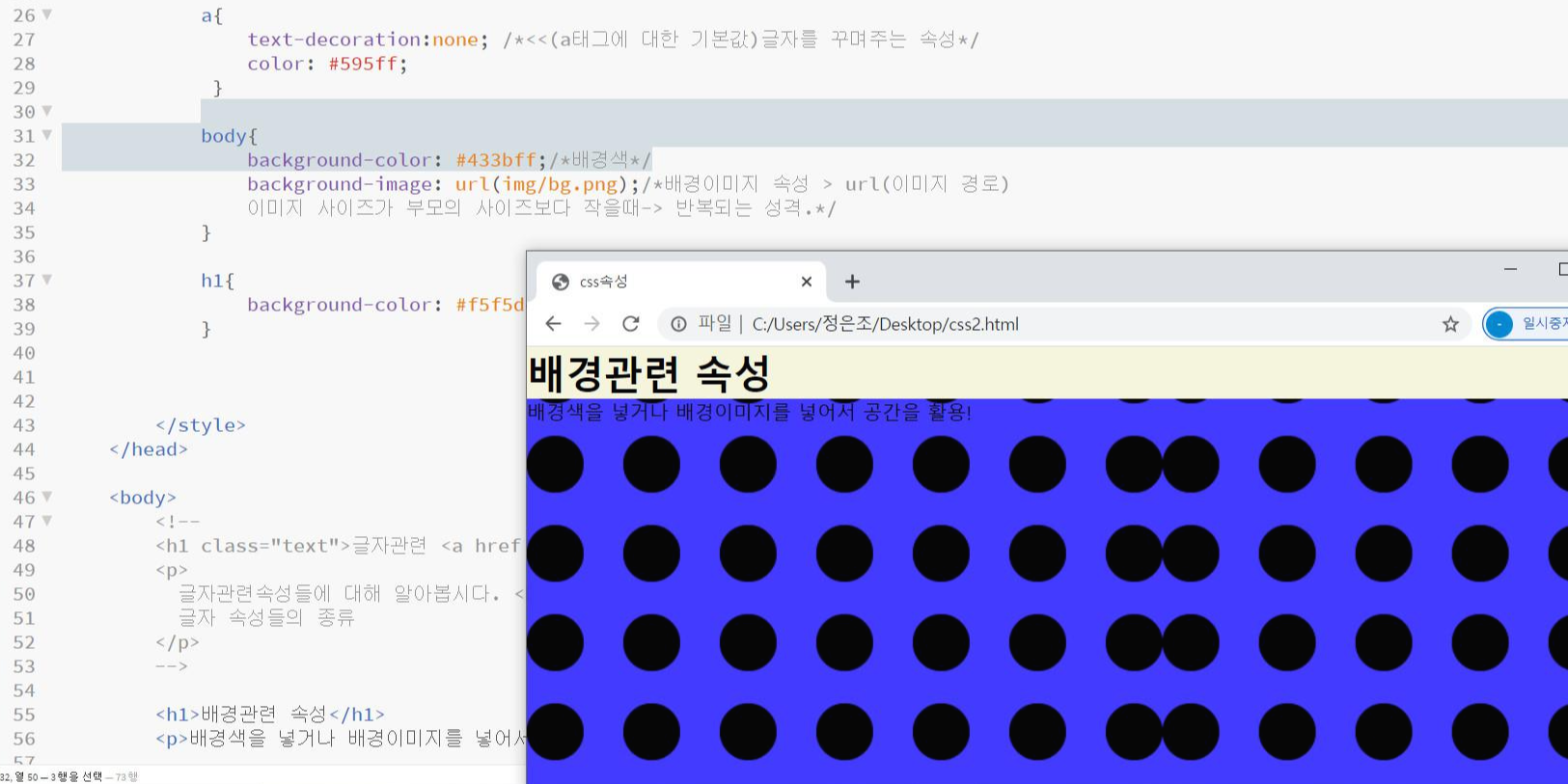
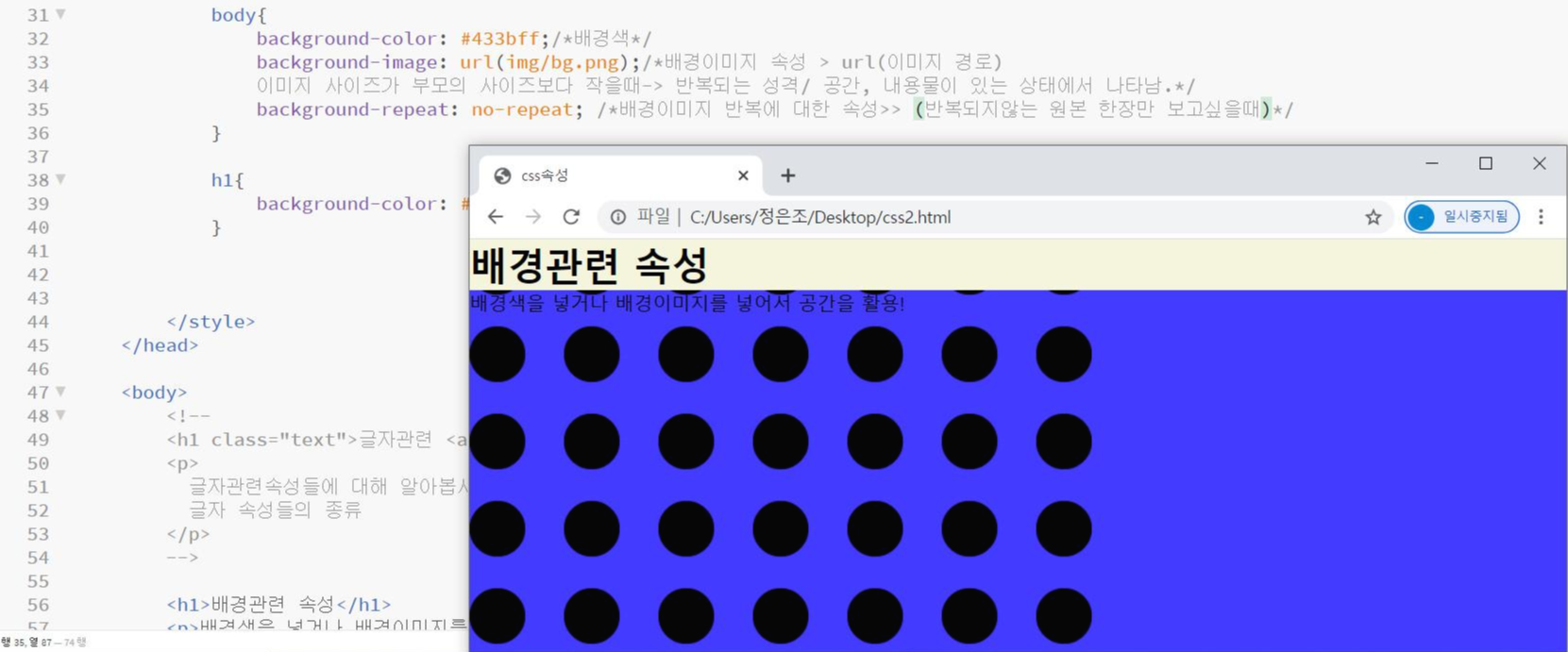
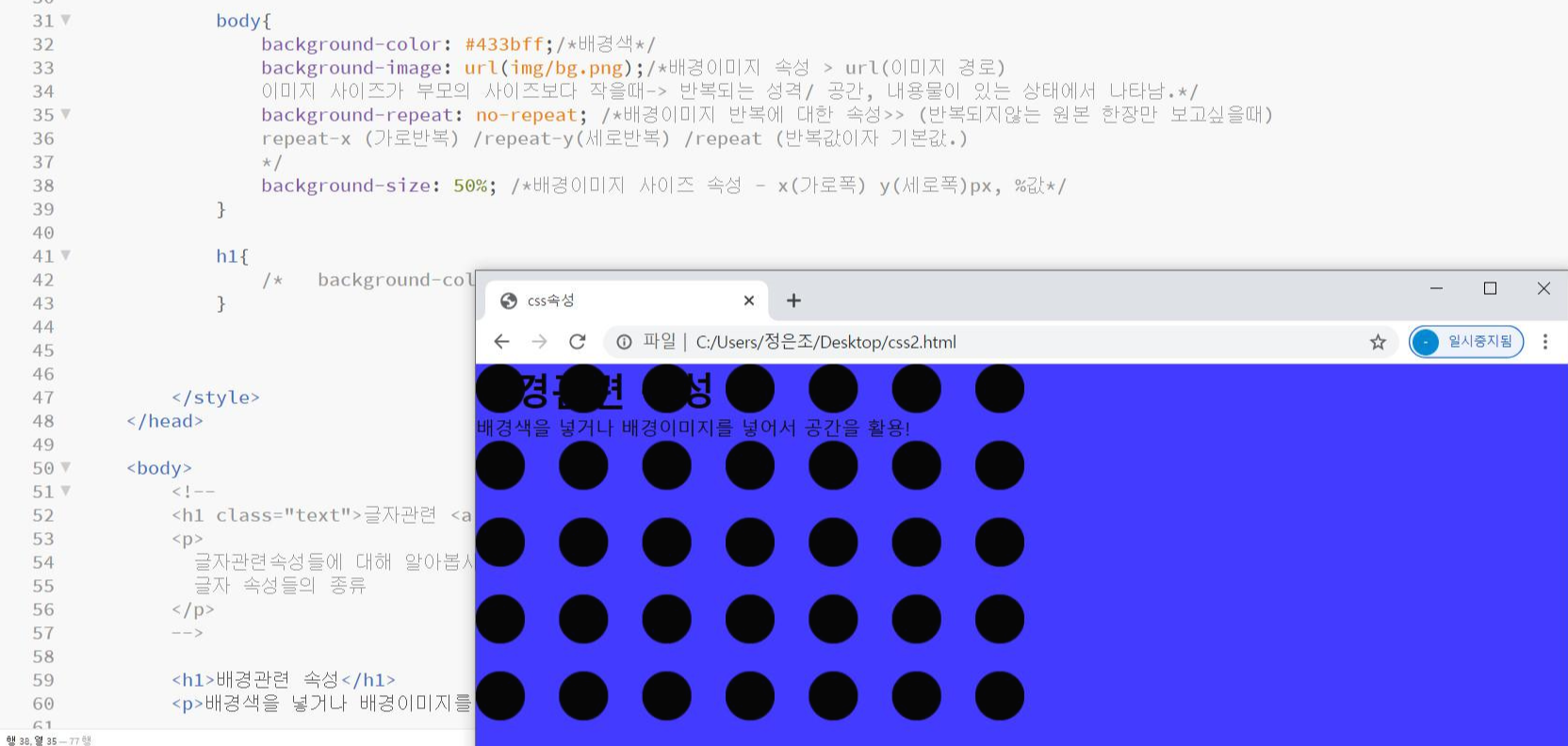
background-image: url(img/bg.png);
>>> 이 html파일이 저장된 위치에 있는 img폴더안의 bg.png파일을 배경으로 함.
background-image: 배경이미지 속성 > url(이미지 경로) /
이미지의 사이즈가 부모의 사이즈보다 작을 때-> 반복되는 성격.

background-repeat: 배경이미지 반복에 대한 속성->
no-repeat: 반복되지 않는 원본한장만 보이게하고싶은 경우.
repeat-x: 가로반복
repeat-y: 세로반복
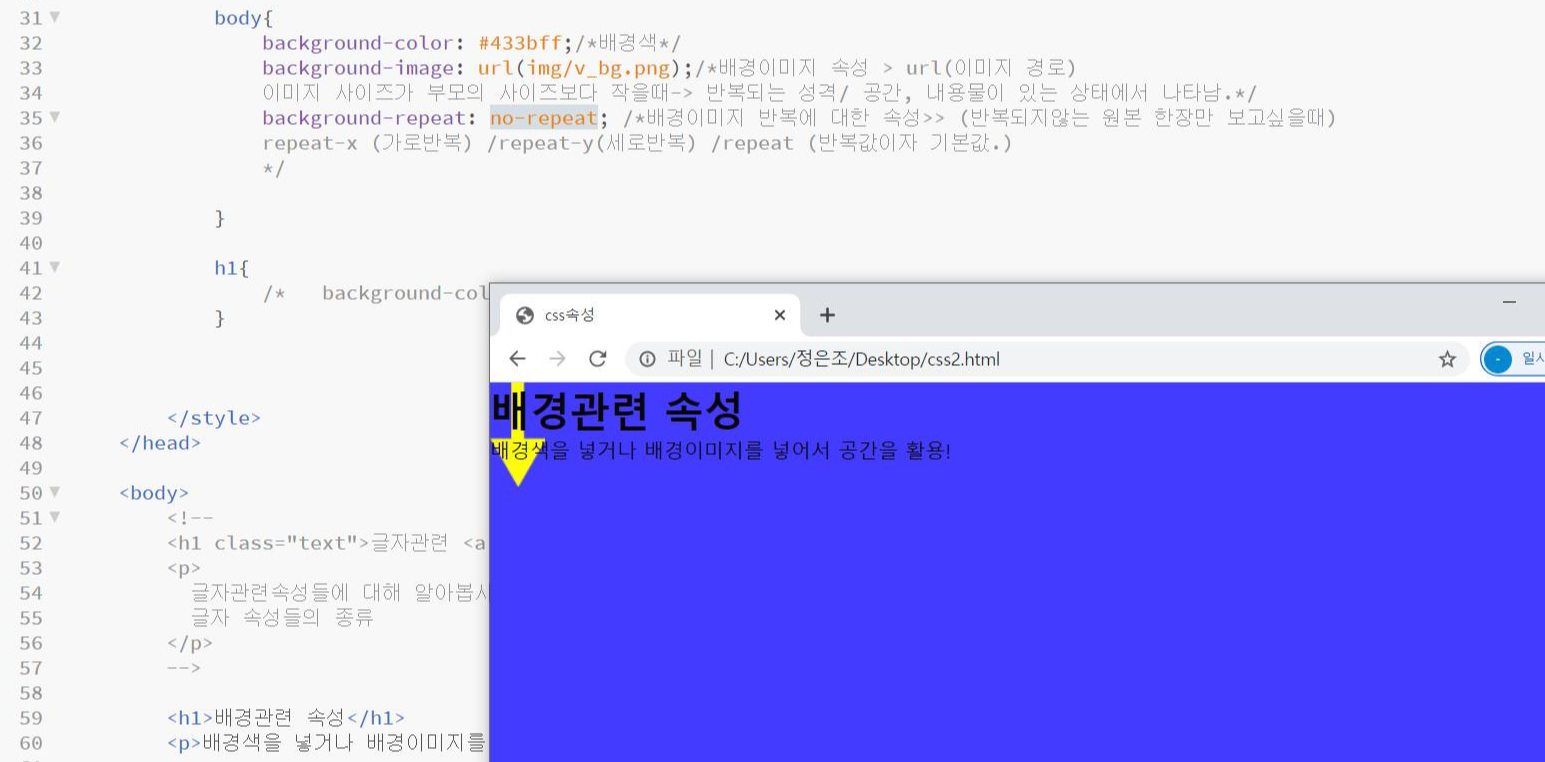
background-repeat: no-repeat;

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
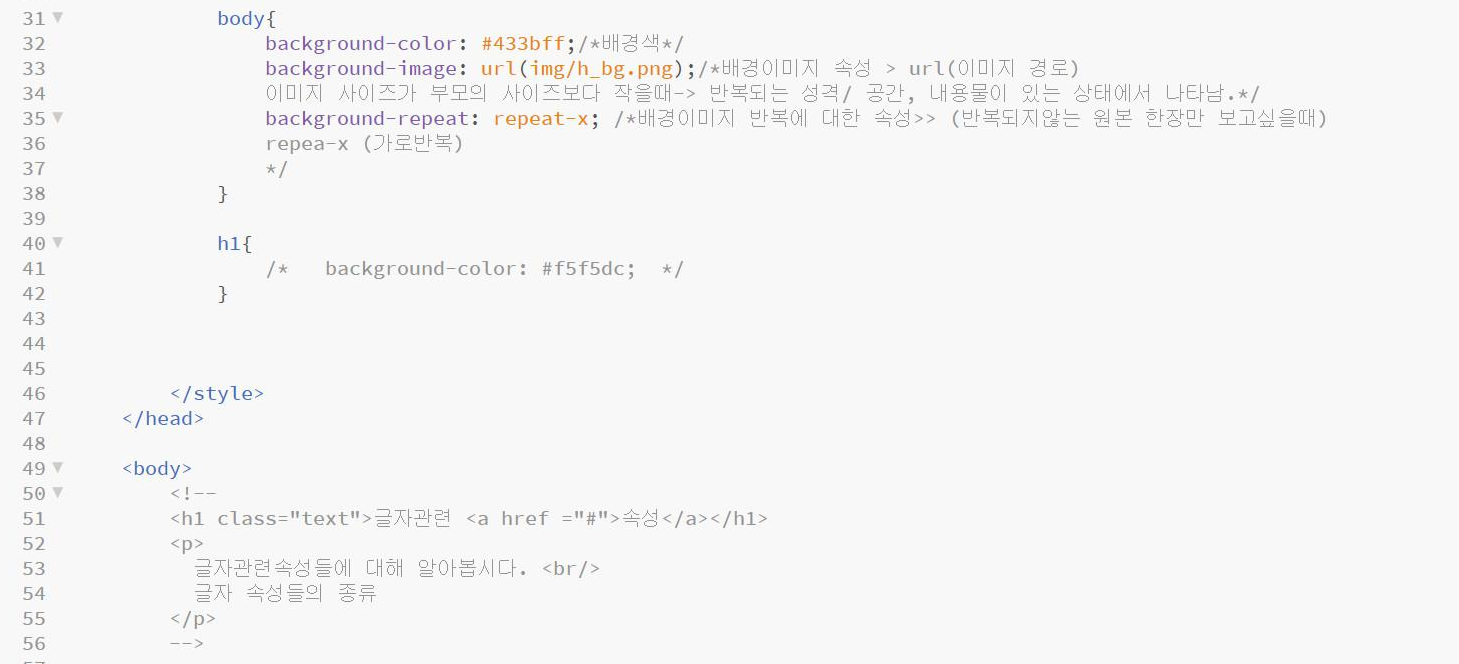
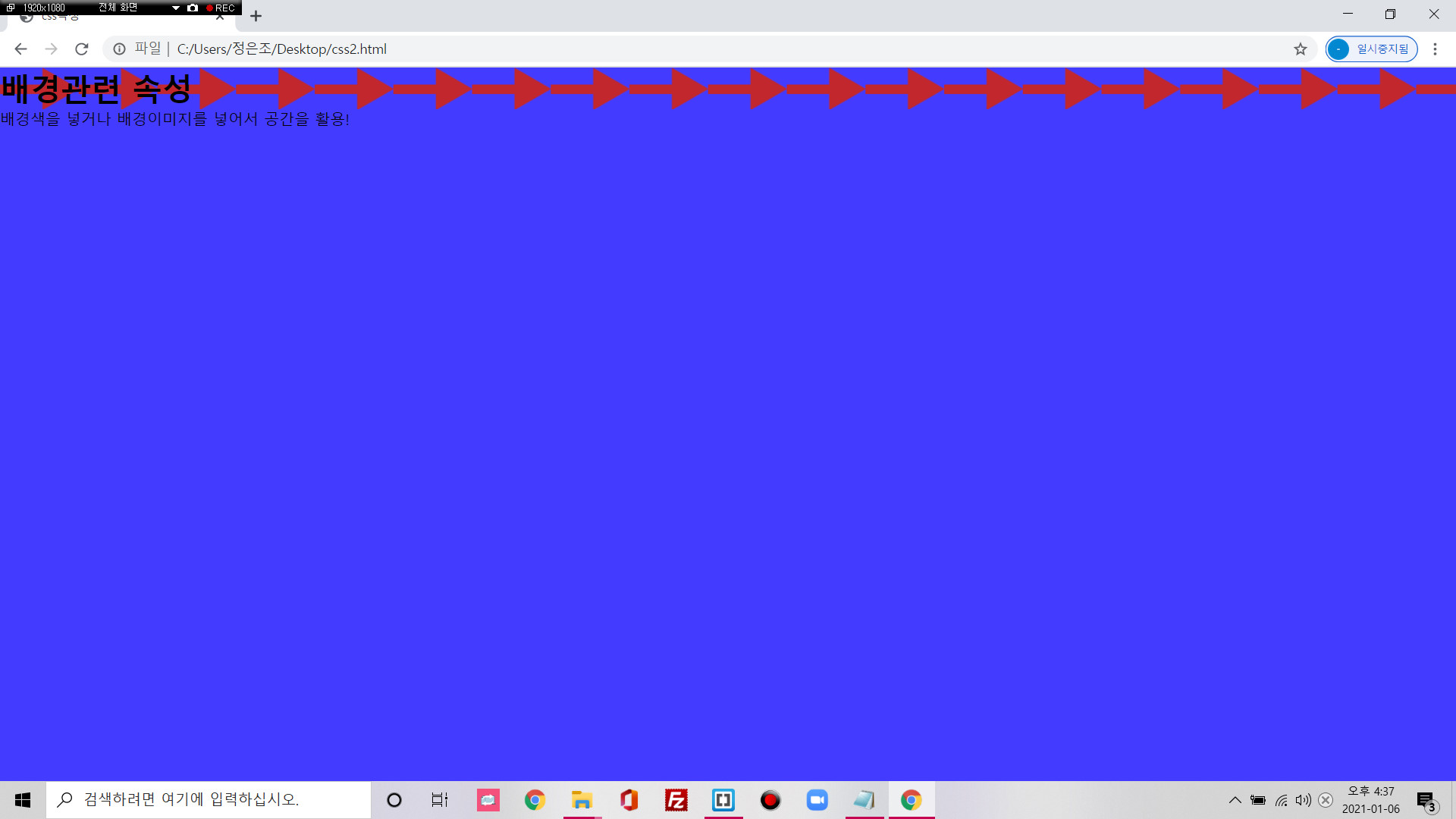
다음처럼
background-repeat: repeat-x;
라 입력하면
h_bg.png 그림이 가로로 반복된다.


ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
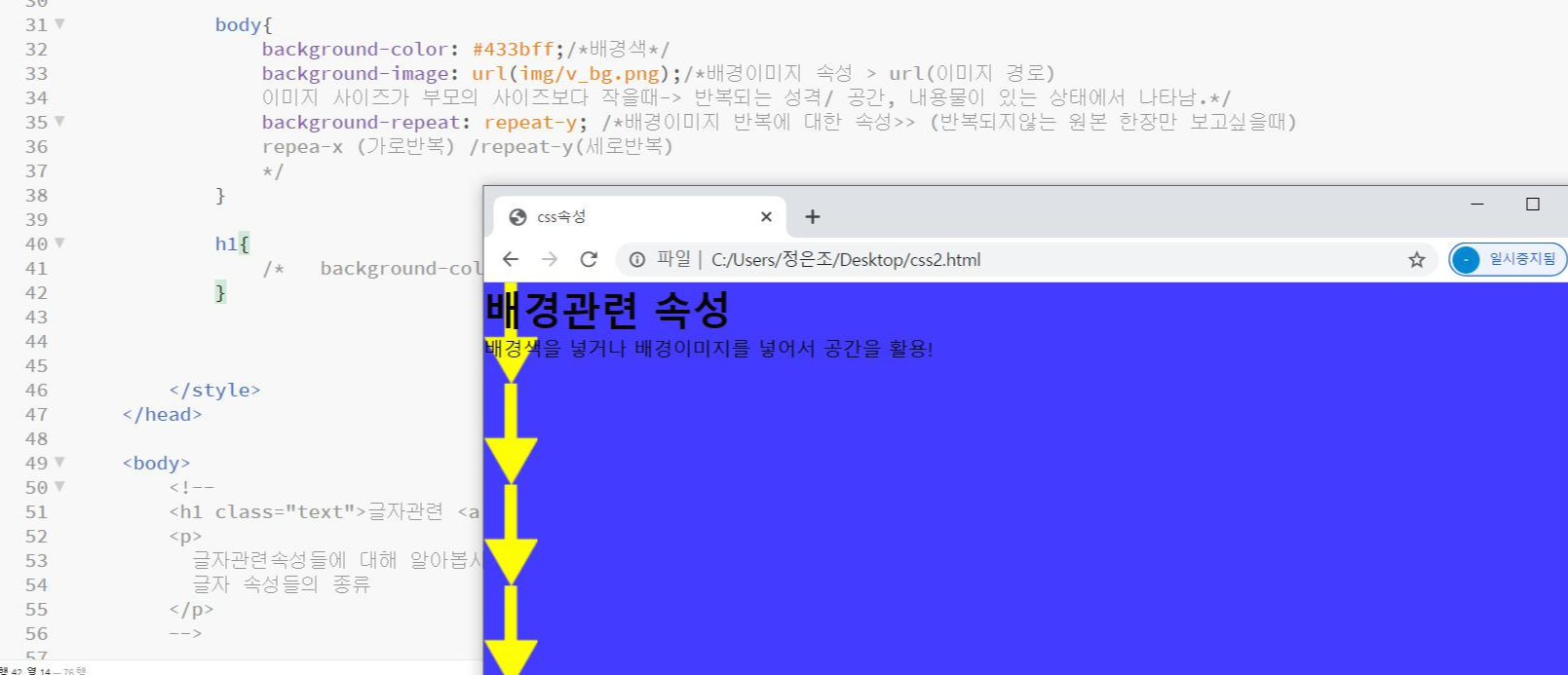
이번엔 v_bg.png 파일을
background-repeat: repeat-y
라 입력함으로서
세로반복을 시켜보겠다.


background-repeat: no-repeat; 의 경우.

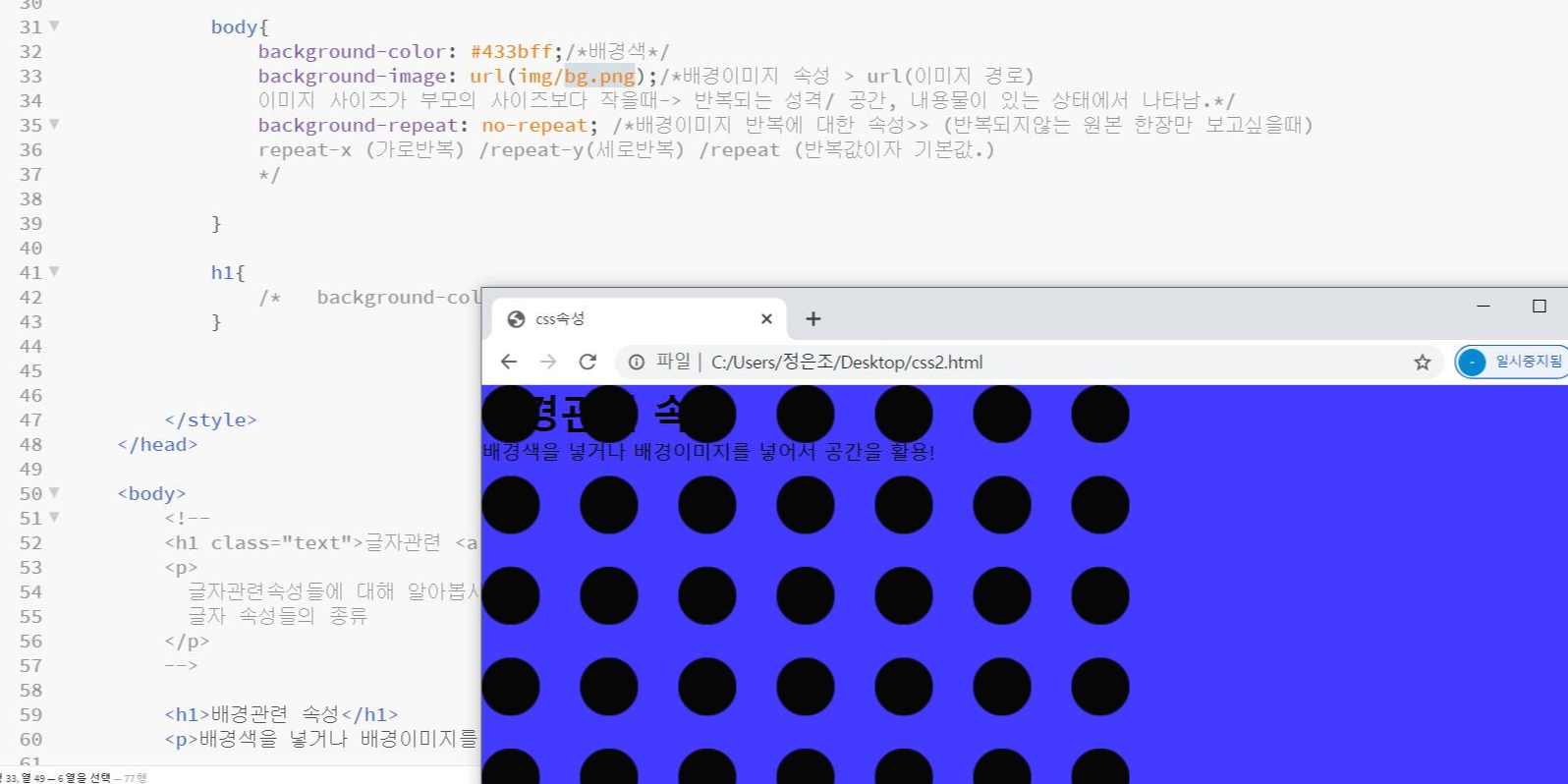
background-image를 bg.png 로 바꿈.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
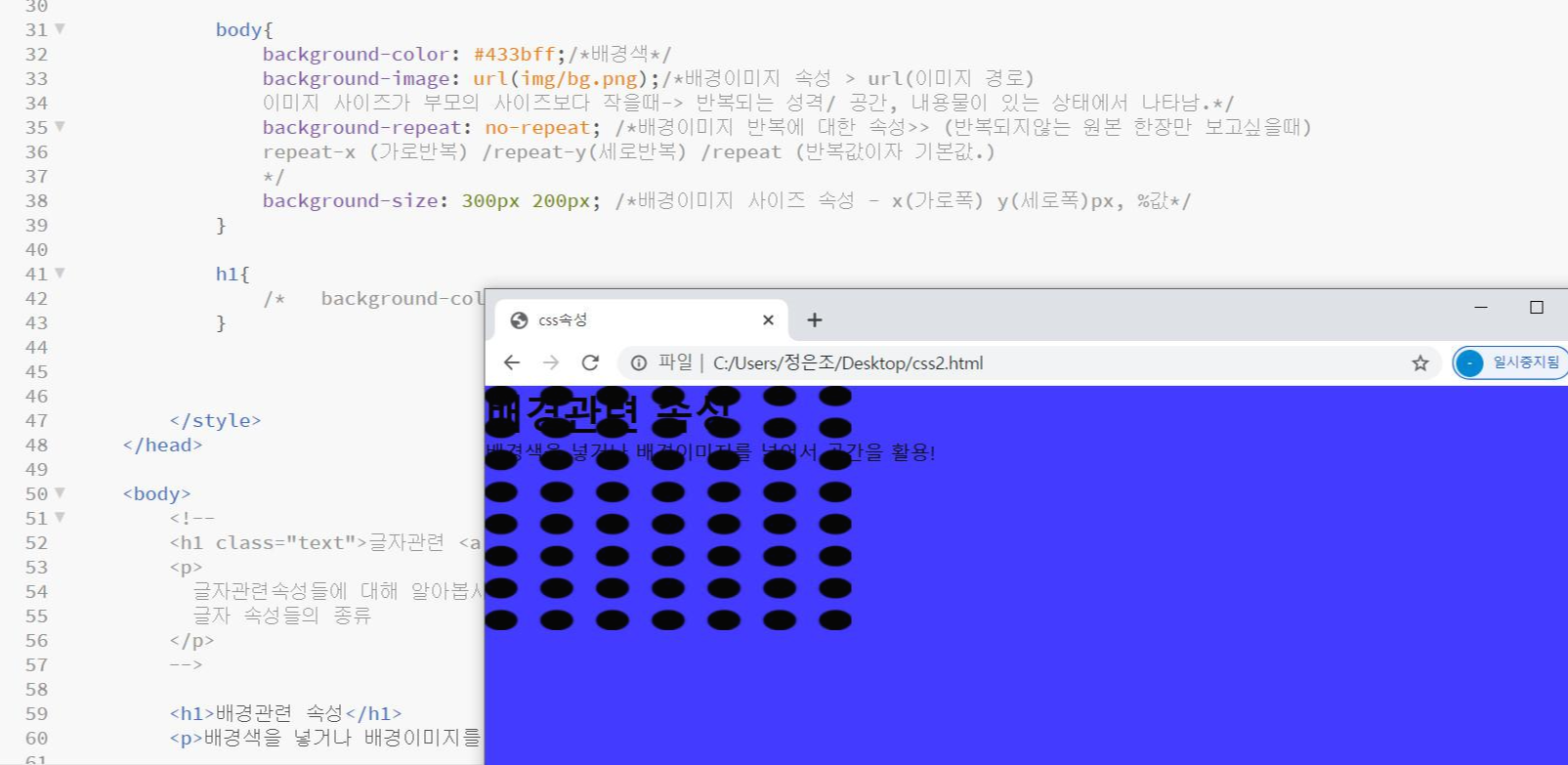
background-size: 배경이미지 사이즈 속성 - x(가로폭) y(세로폭)px 혹은 %값

background-size: 300px 200px;

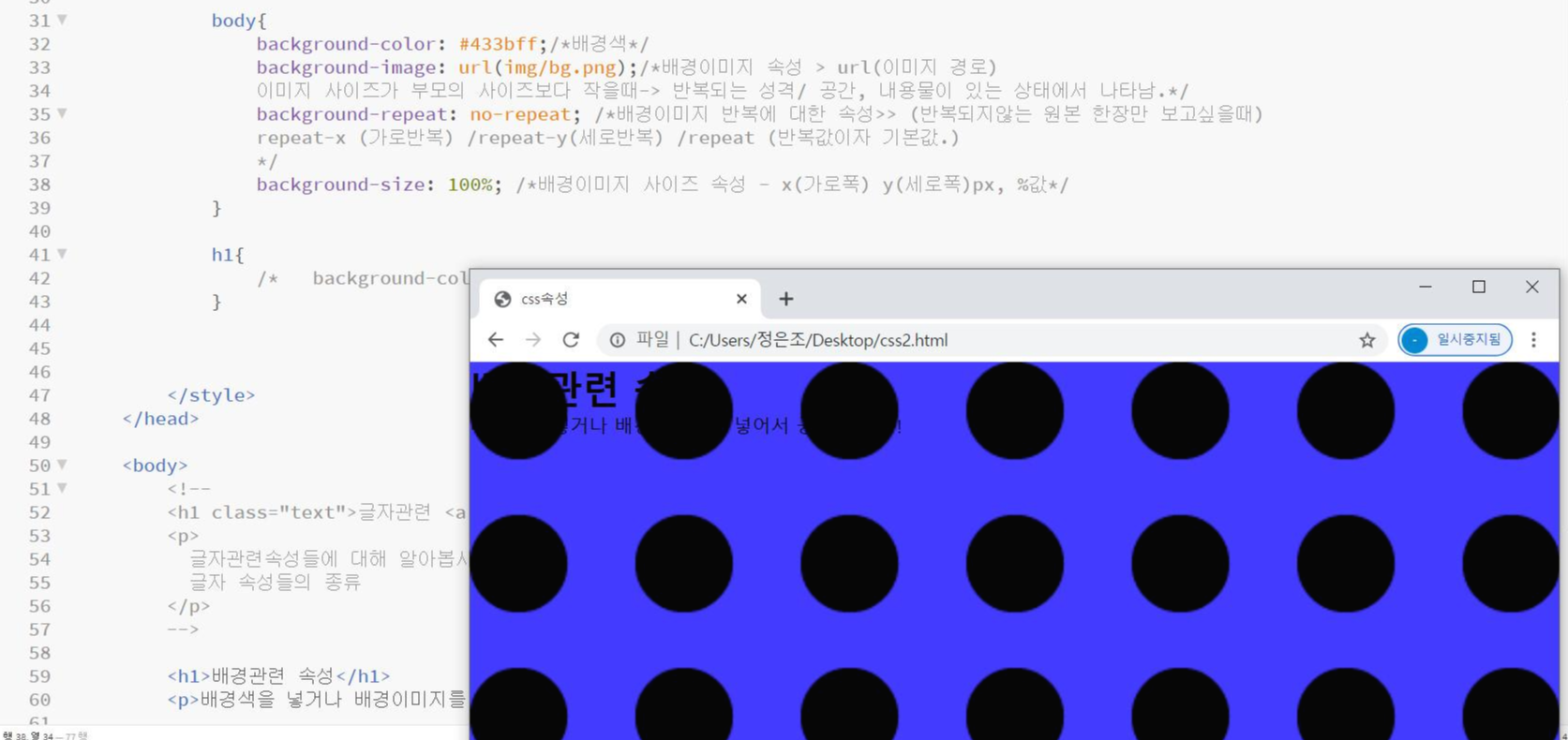
background-size: 100%

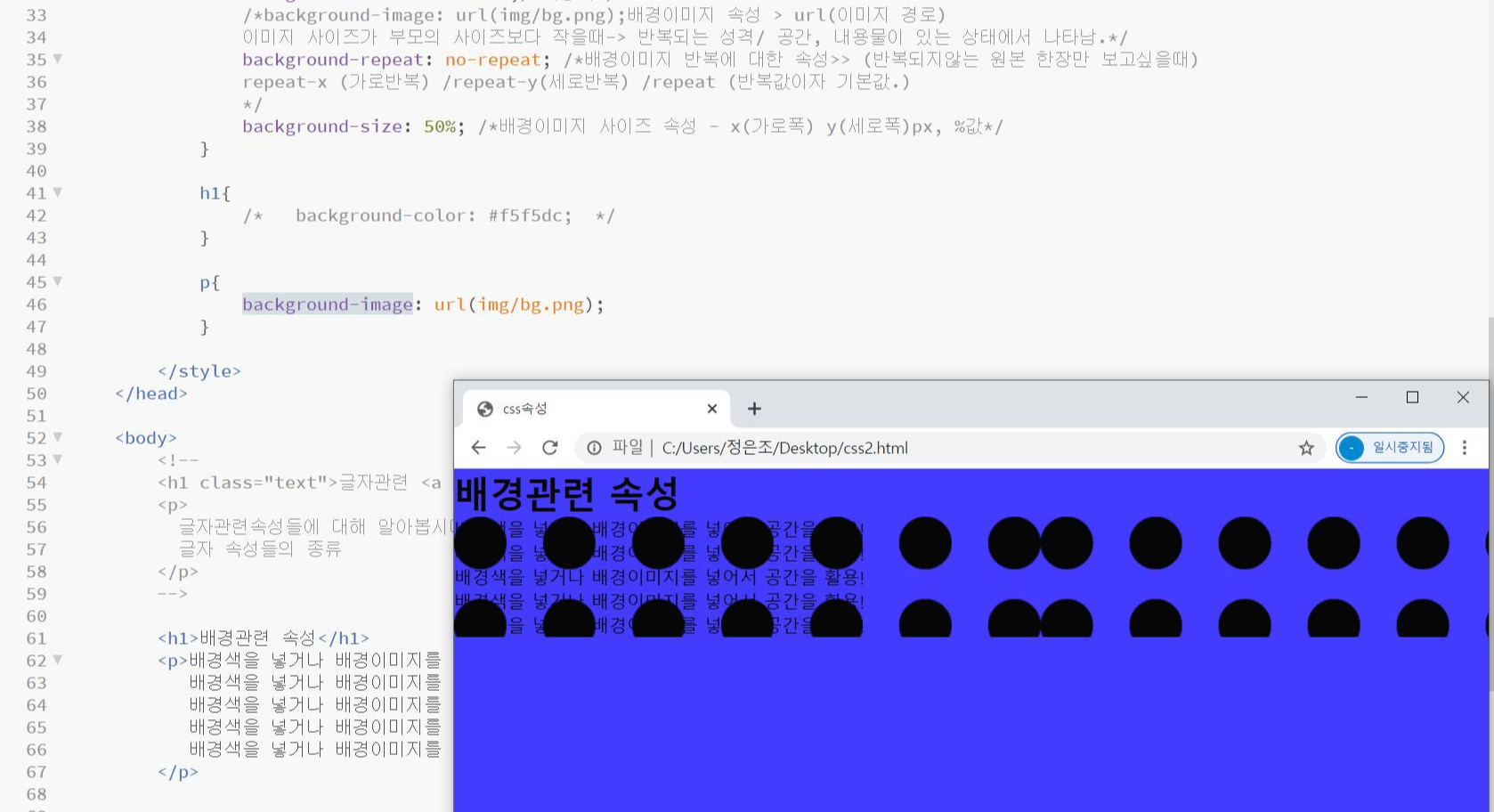
background-size: 50%
===============================================================
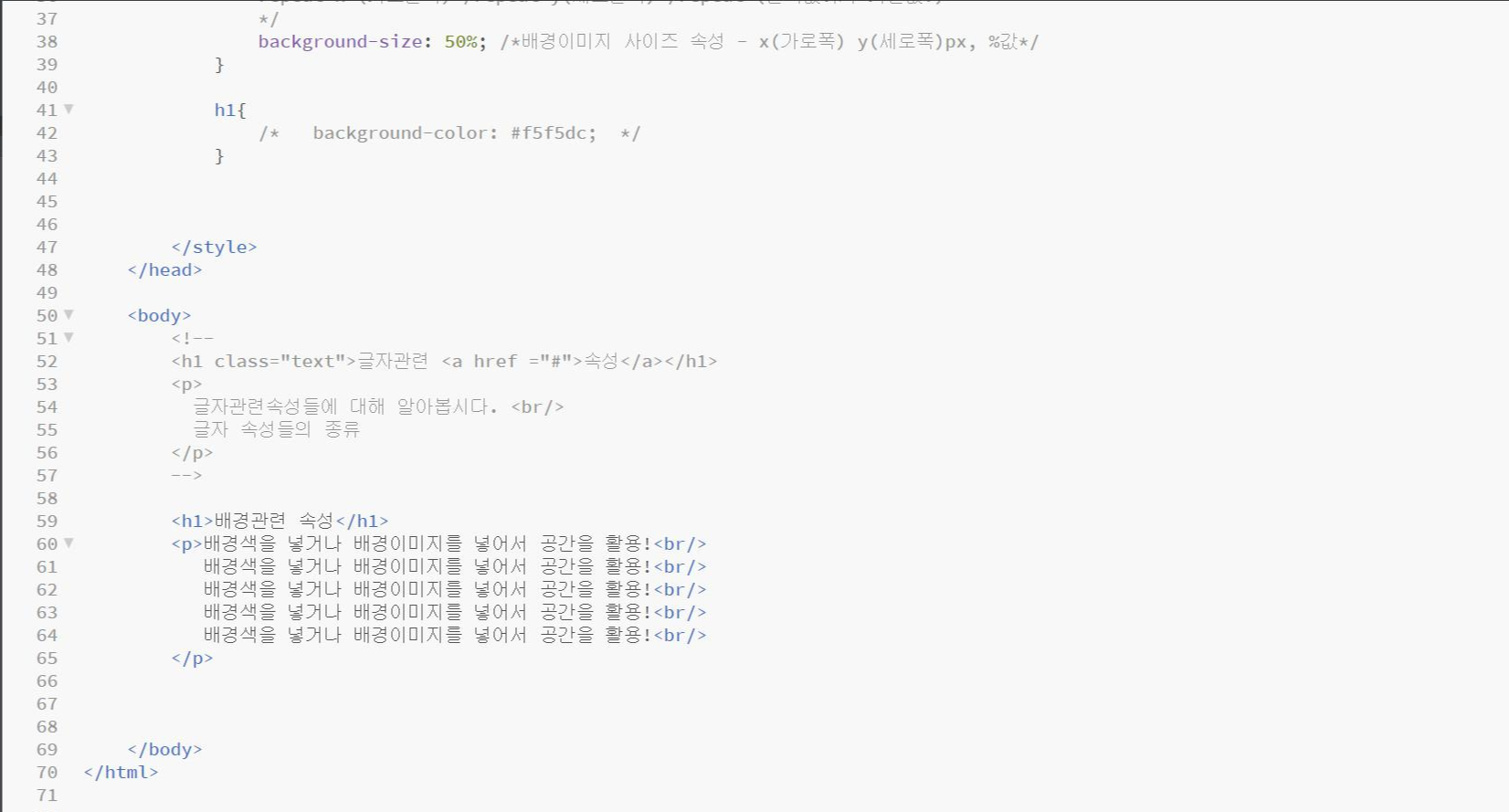
이번엔 다음과 같이 h1태그와 p태그를 작성해보겠다.

위에서 사용해보았던 속성 중
지금 해보려는 것에 방해될 거같은
속성을 주석처리하겠다.


p태그 부분에만 배경이미지 지정하였다.

끗.
':: HTML 🚩' 카테고리의 다른 글
| #09-1 DIV 공간 분할 태그 (2) | 2021.02.15 |
|---|---|
| #08 CSS의 이해 (0) | 2021.02.15 |
| #07 HTML 태그의 이해 - 04. 하이퍼텍스트 링크 (0) | 2021.02.15 |
| #06 HTML 태그의 이해 - 3. 이미지 태그 (0) | 2021.02.15 |
| #05 HTML 태그의 이해 -2. table 태그 (0) | 2021.02.15 |




댓글