DIV(공간분할태그): 레이아웃을 나타내기 위해 공간분할 표현
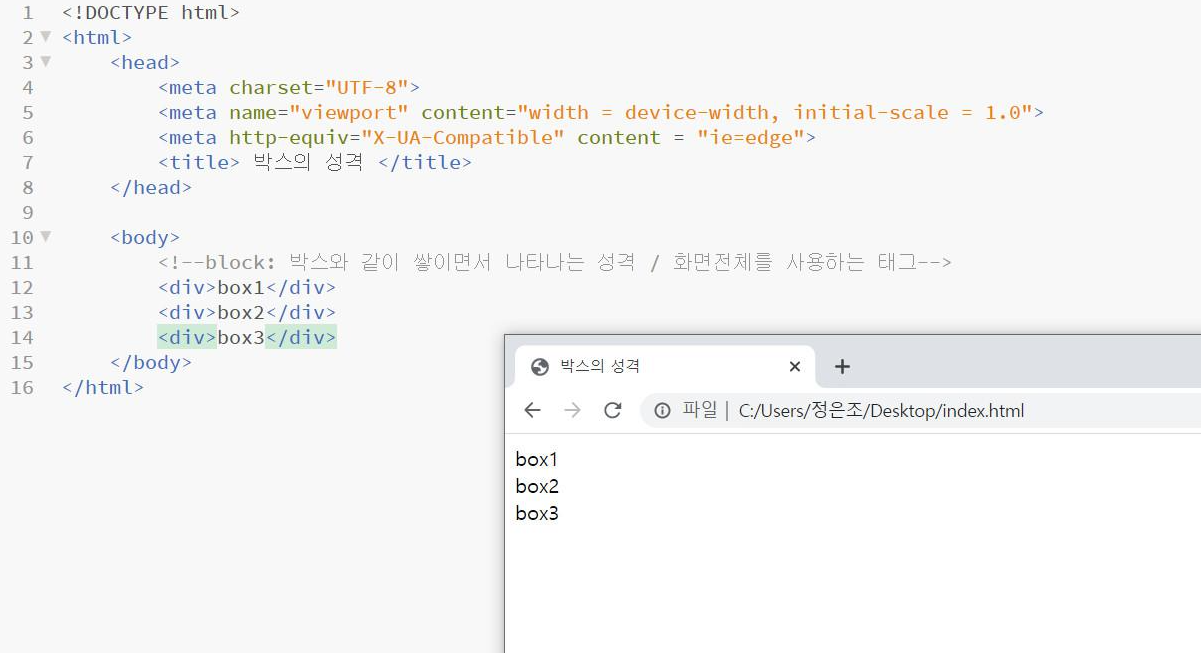
먼저, 다음과 같이 <body>를 작성해보겠다.
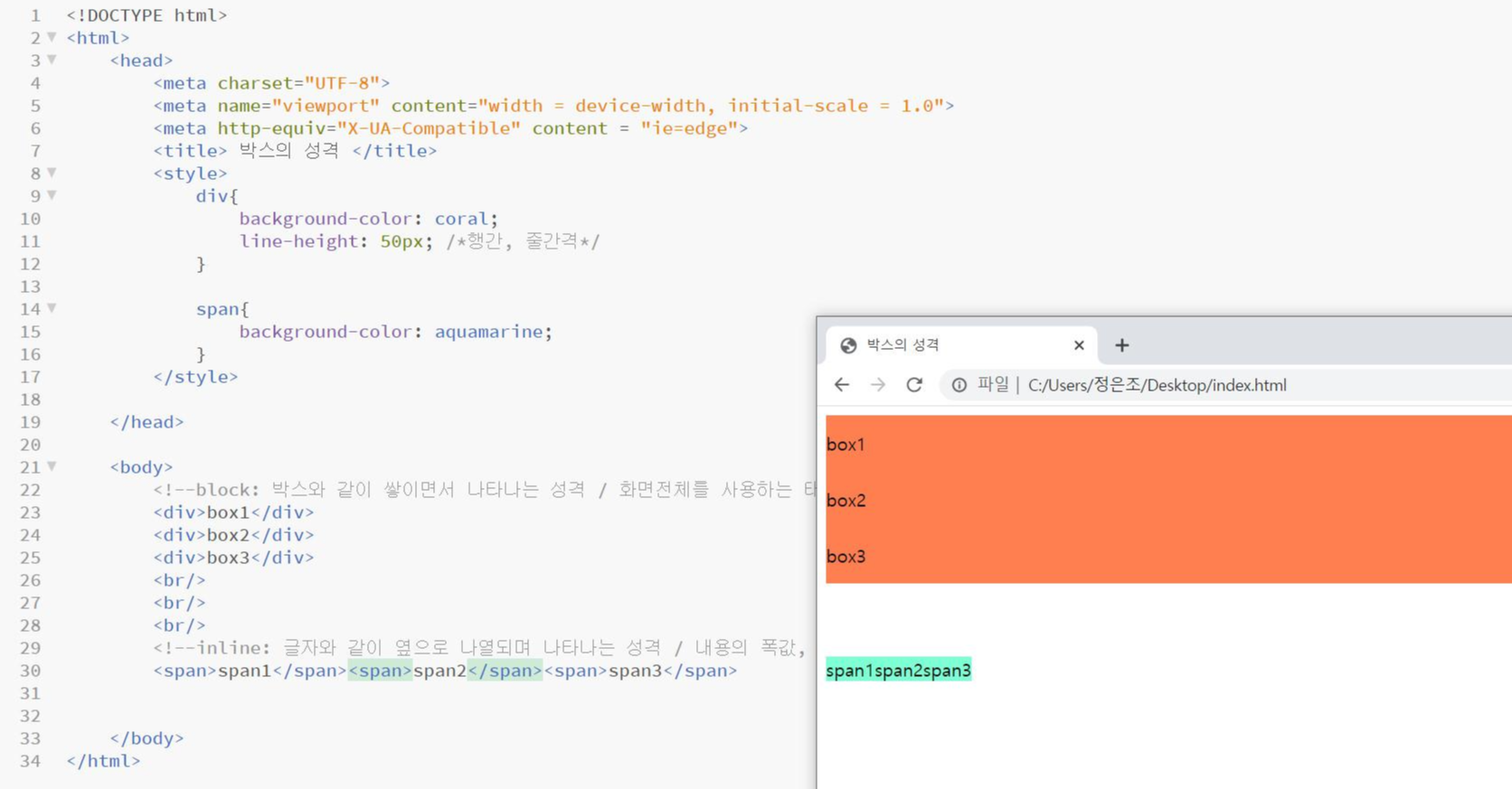
block: 박스와 같이 쌓이면서 나타나는 성격 / 화면 전체를 사용하는 태그

쌓이면서 표현됨을 알 수 있다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
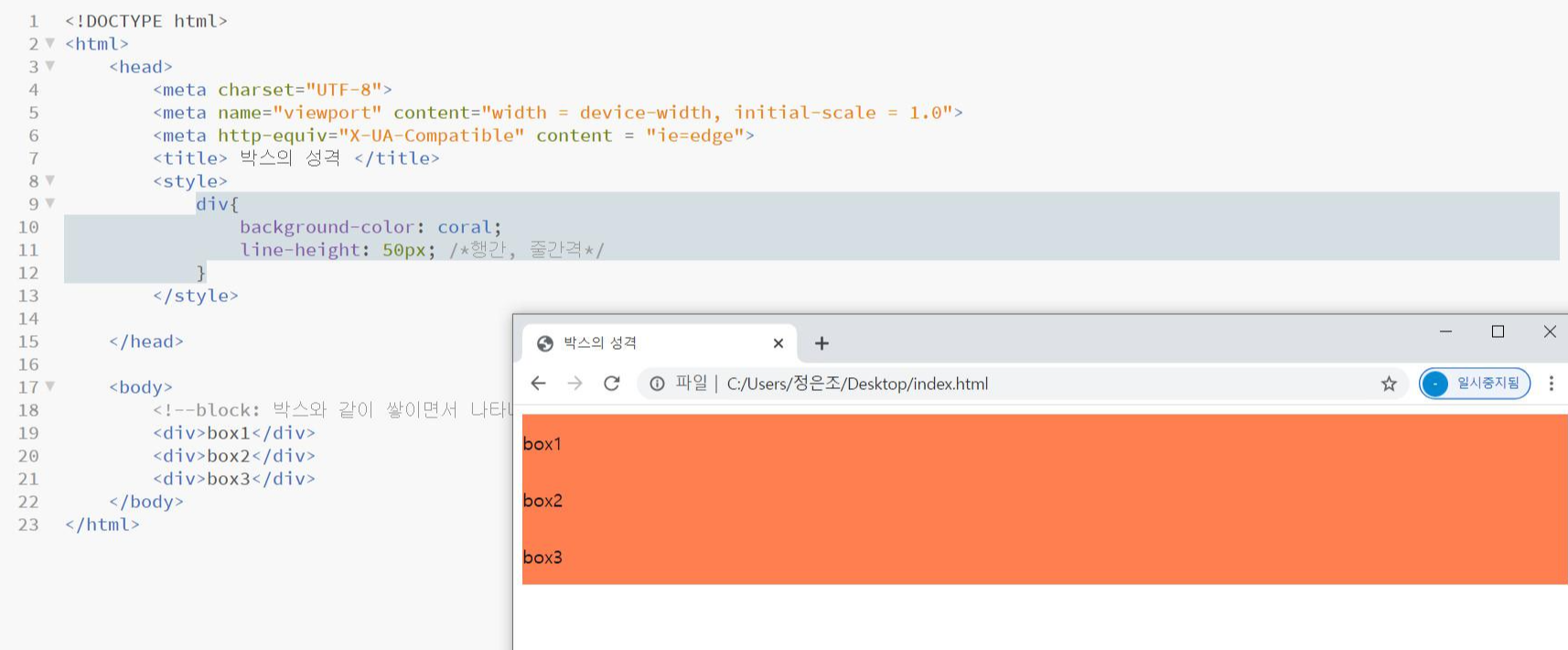
<head>에 <style>을 작성하고
div선택자를 통해
배경색을 정하고 행간을 50px롤 정하였다.

background-color, line-height
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
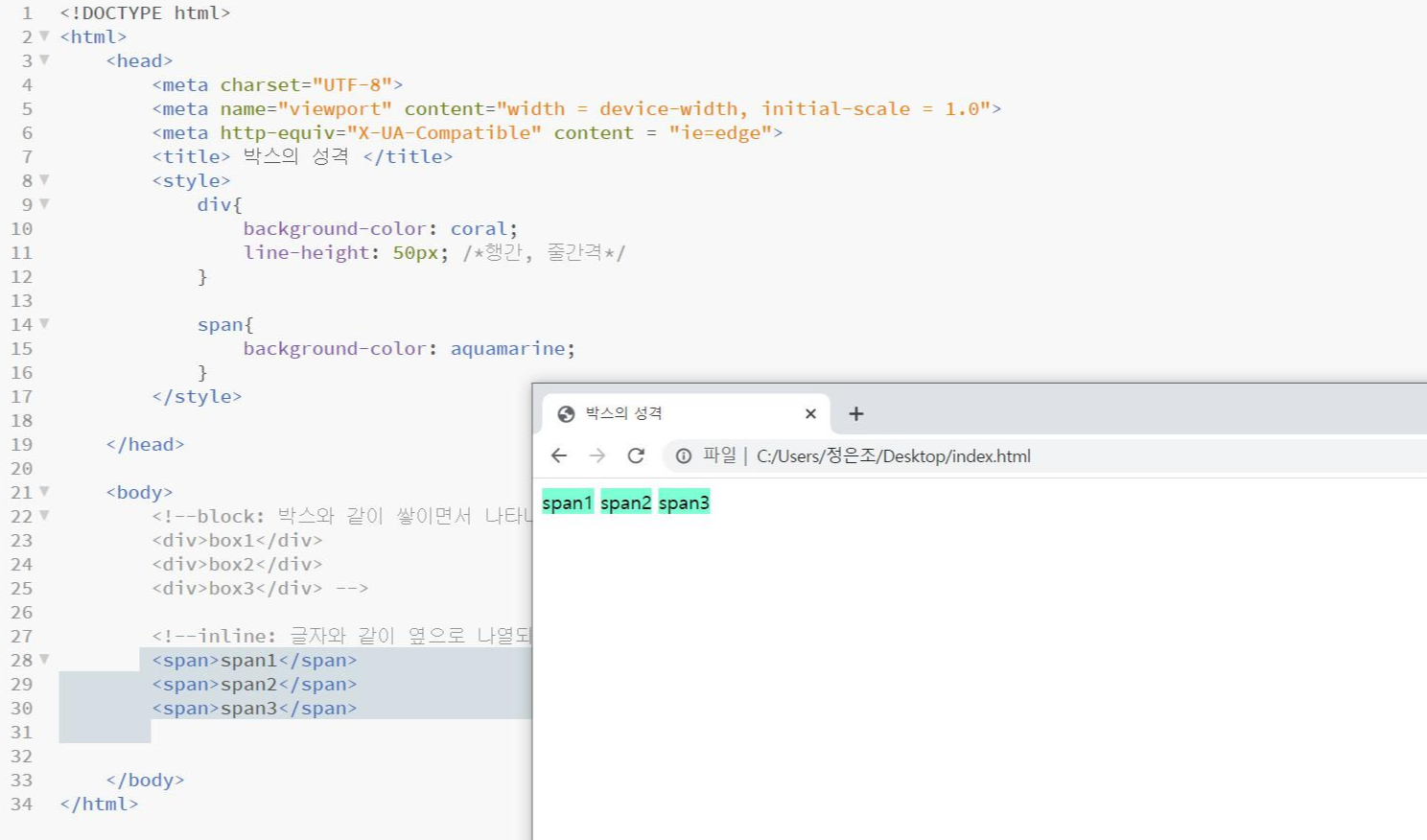
이번엔 일단 div태그를 주석처리하고 span태그를 작성해보겠다.
inline: 글자와 같이 옆으로 나열되며 나타나는 성격 /
내용의 폭값, 화면의 일부를 차지하는 태그 /
width, height, margin-top,margin-bottom = 적용되지않음
그 후, span선택자를 통해 배경색을 지정해주었다.

<span>
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
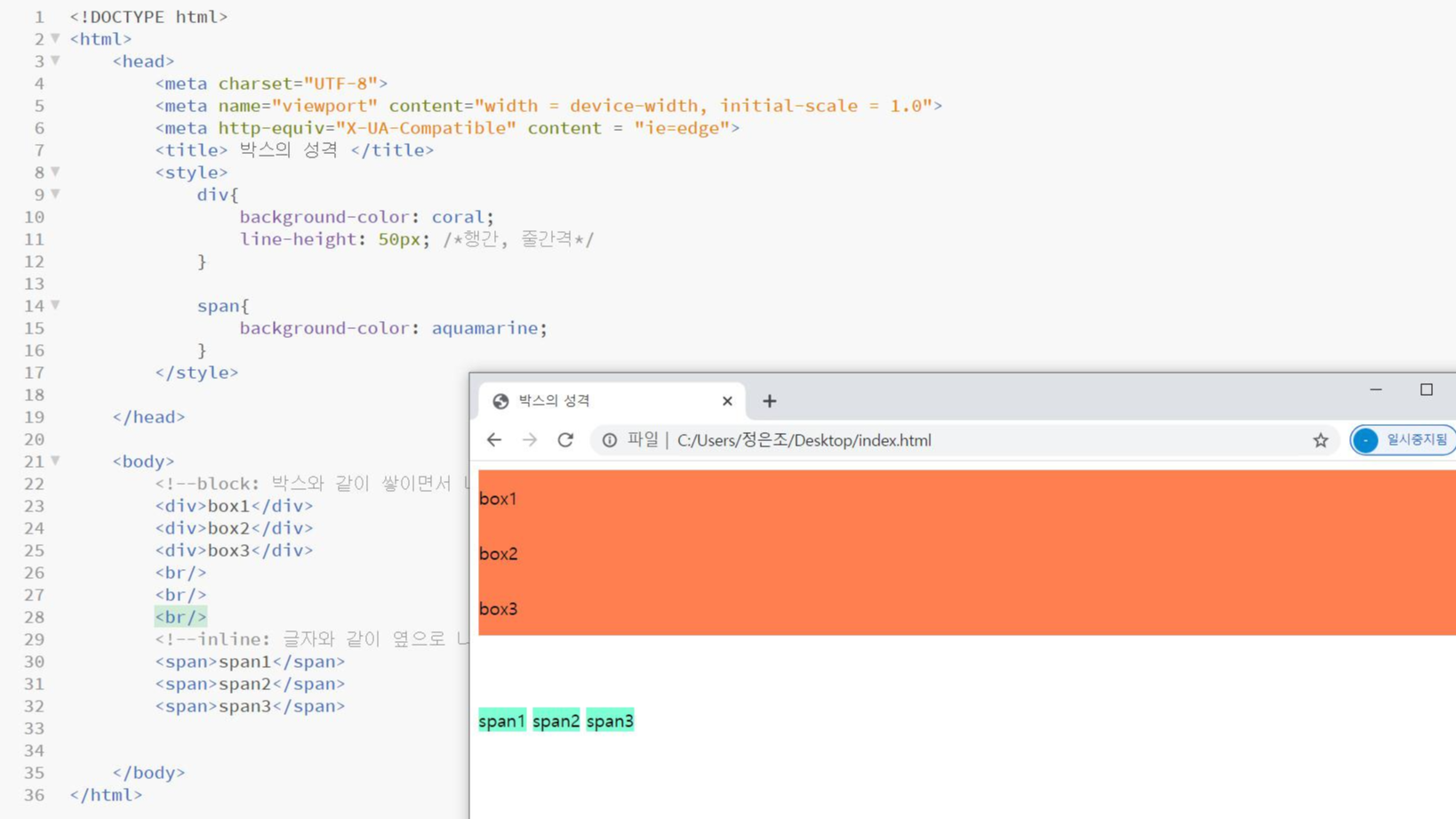
주석처리해둔 <div>를 다시 원래대로 바꾸고
<br/>을 여러번 입력하여
<div>와 <span> 사이의 간격을 늘렸다.

<span>을 옆으로 나열하여 입력하면 다음처럼 표현된다.

==============================================================
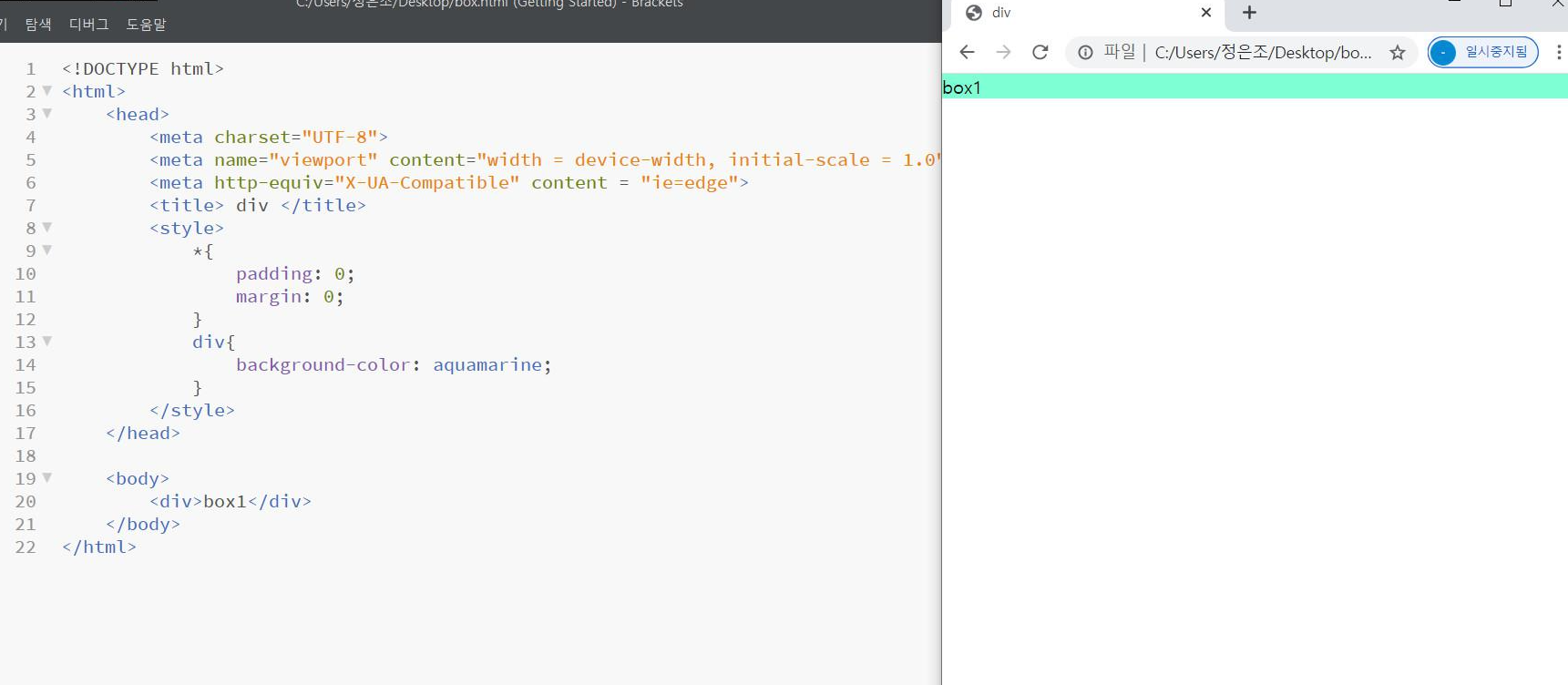
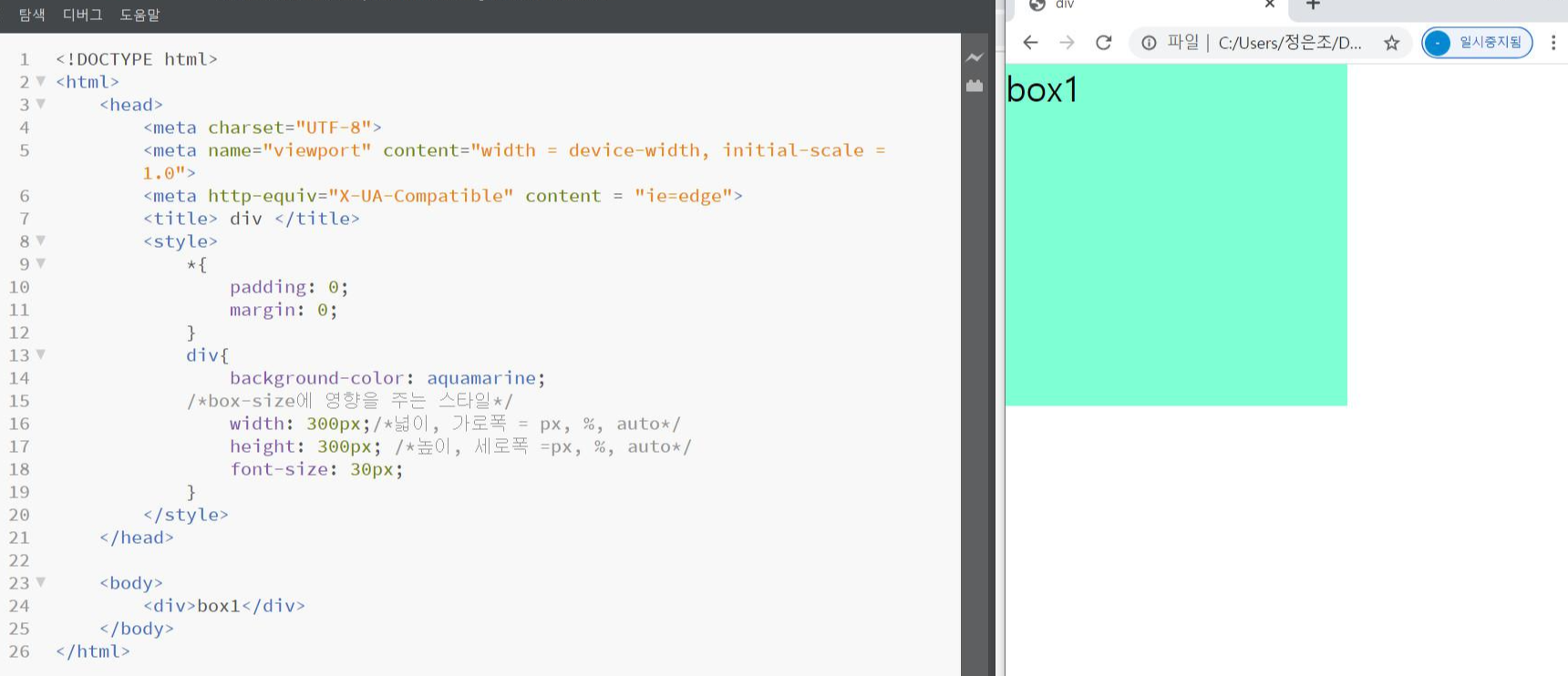
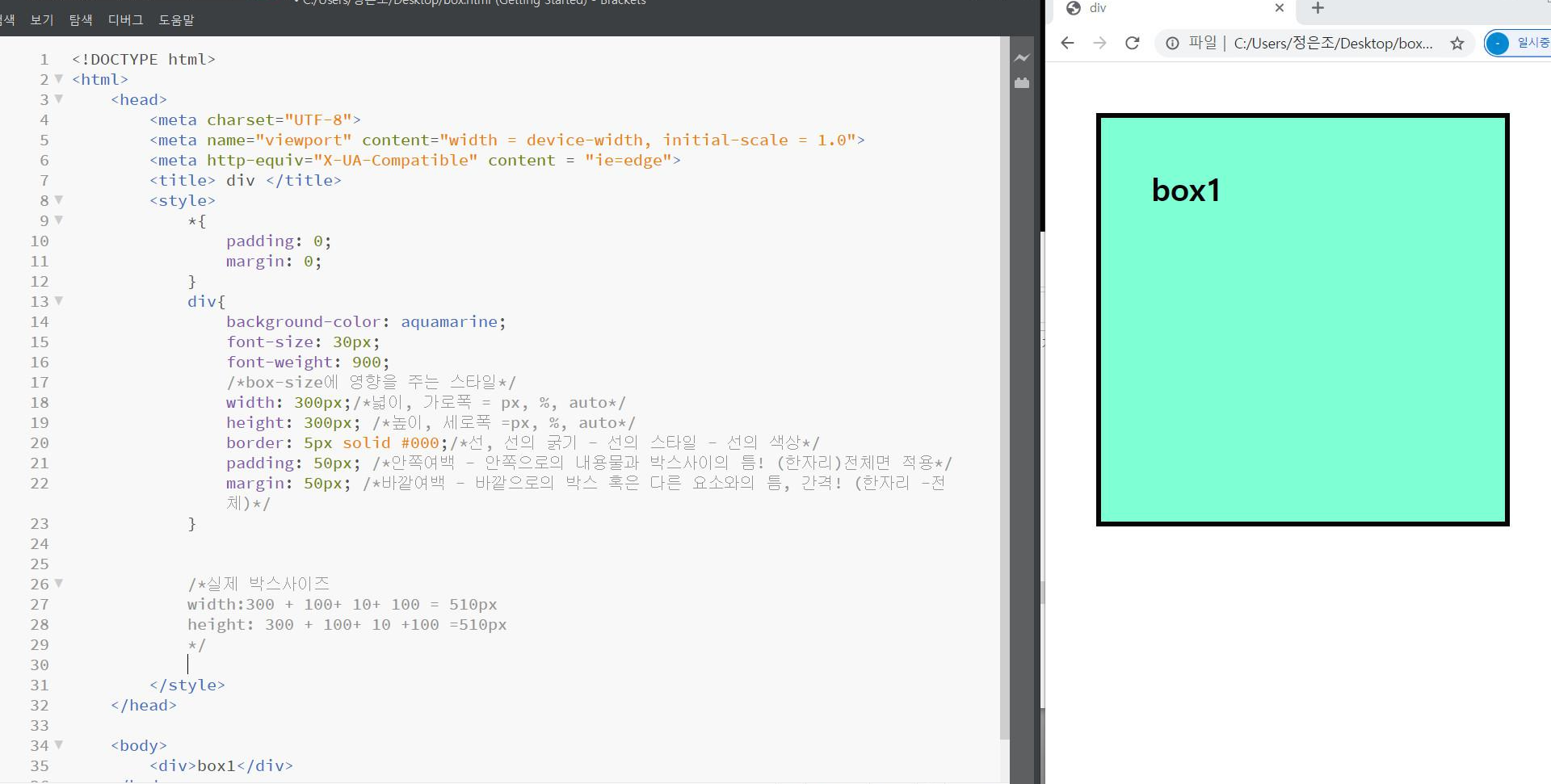
box.html 로 새로운 html문서를 작성해보겠다.
<body>안에 <div>를 작성하고
<head>안에 <style>을 작성,
*선택자를 통해 여백을 지우고,
div선택자를 통해 배경색을 정했다.

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
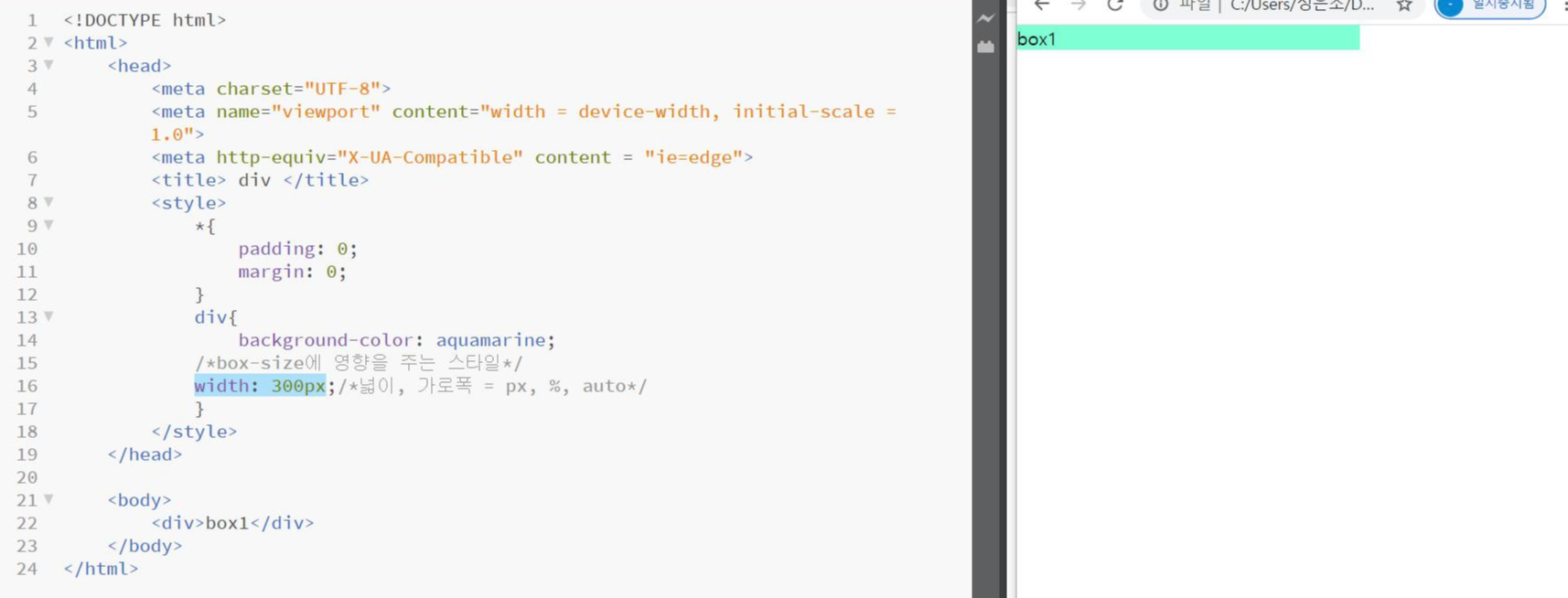
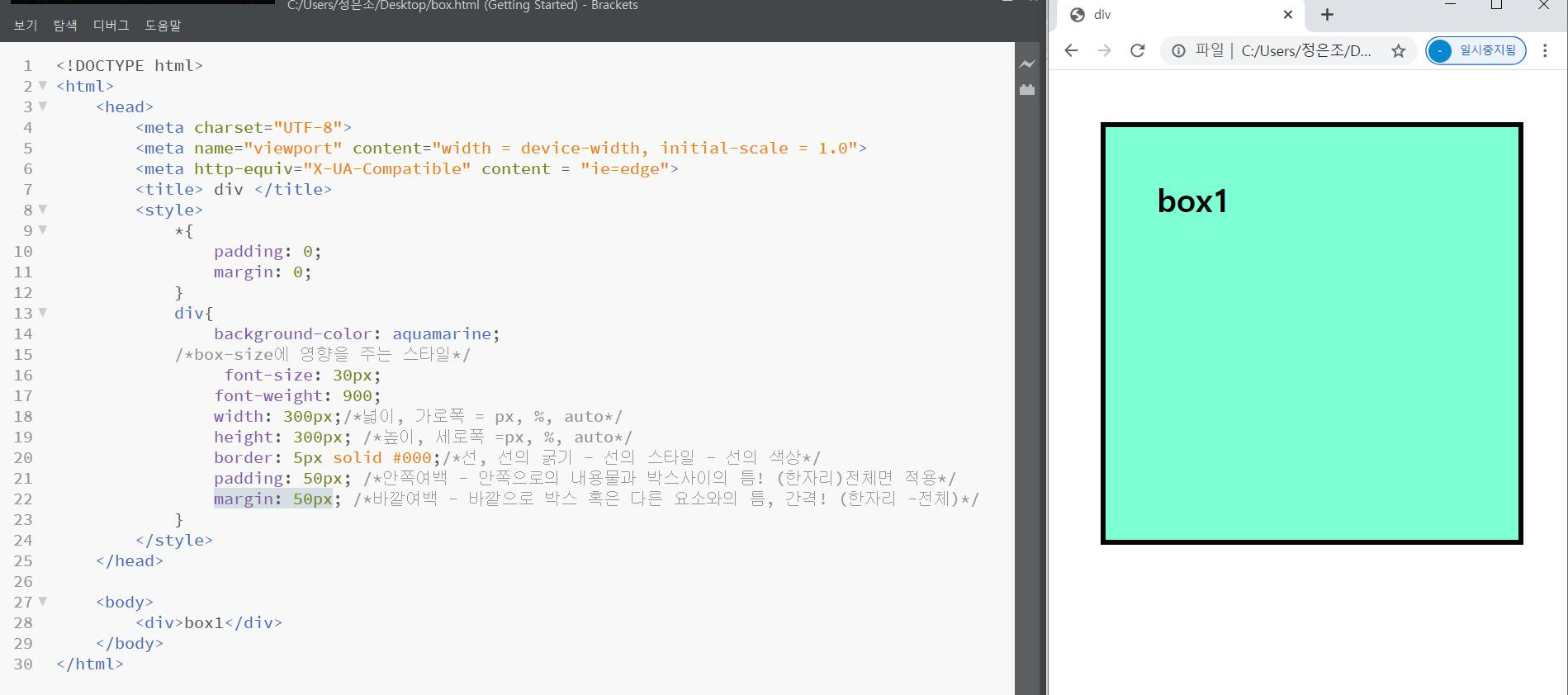
지금부터는 box-size에 영향을 주는 속성이다.
width: 넓이, 가로폭 ( px, %, auto )

배경색이 300px부분까지만 표현되었음을 알 수 있다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
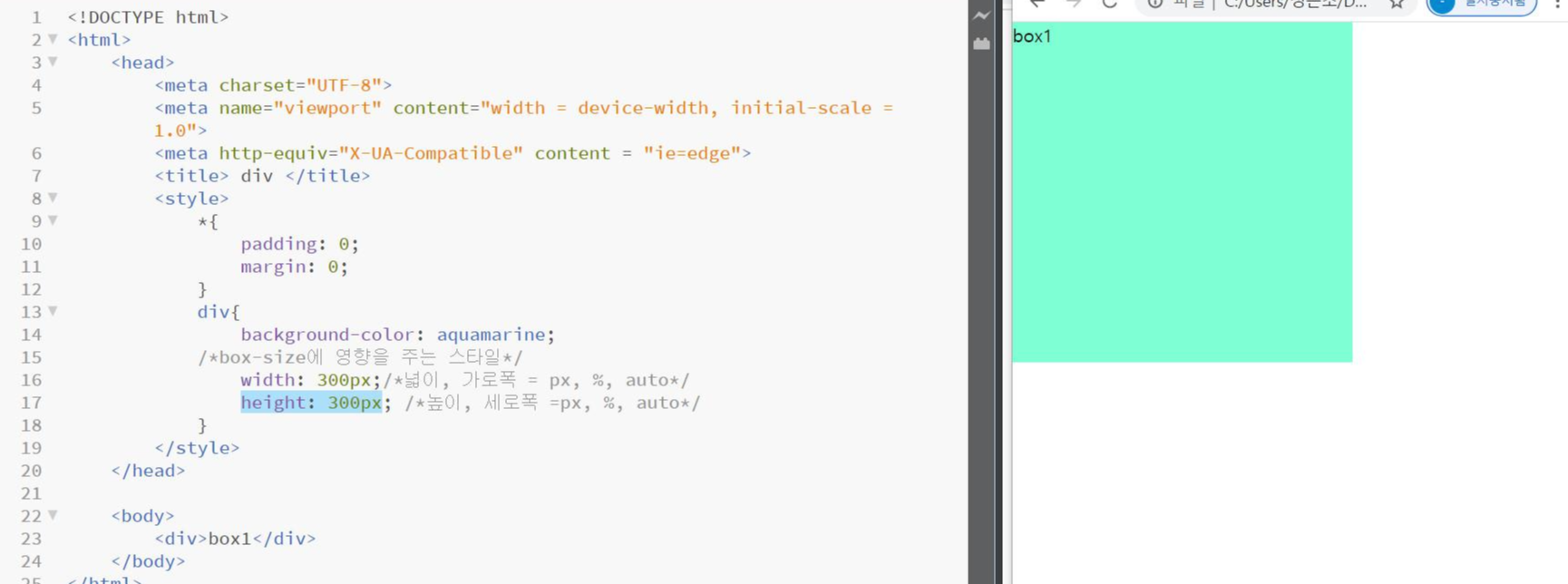
height: 높이, 세로폭 ( px, %, auto )

가로,세로 모두 300*300px로 조절되었다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
font-size: 글자크기

글자크기가 30px가 되었다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
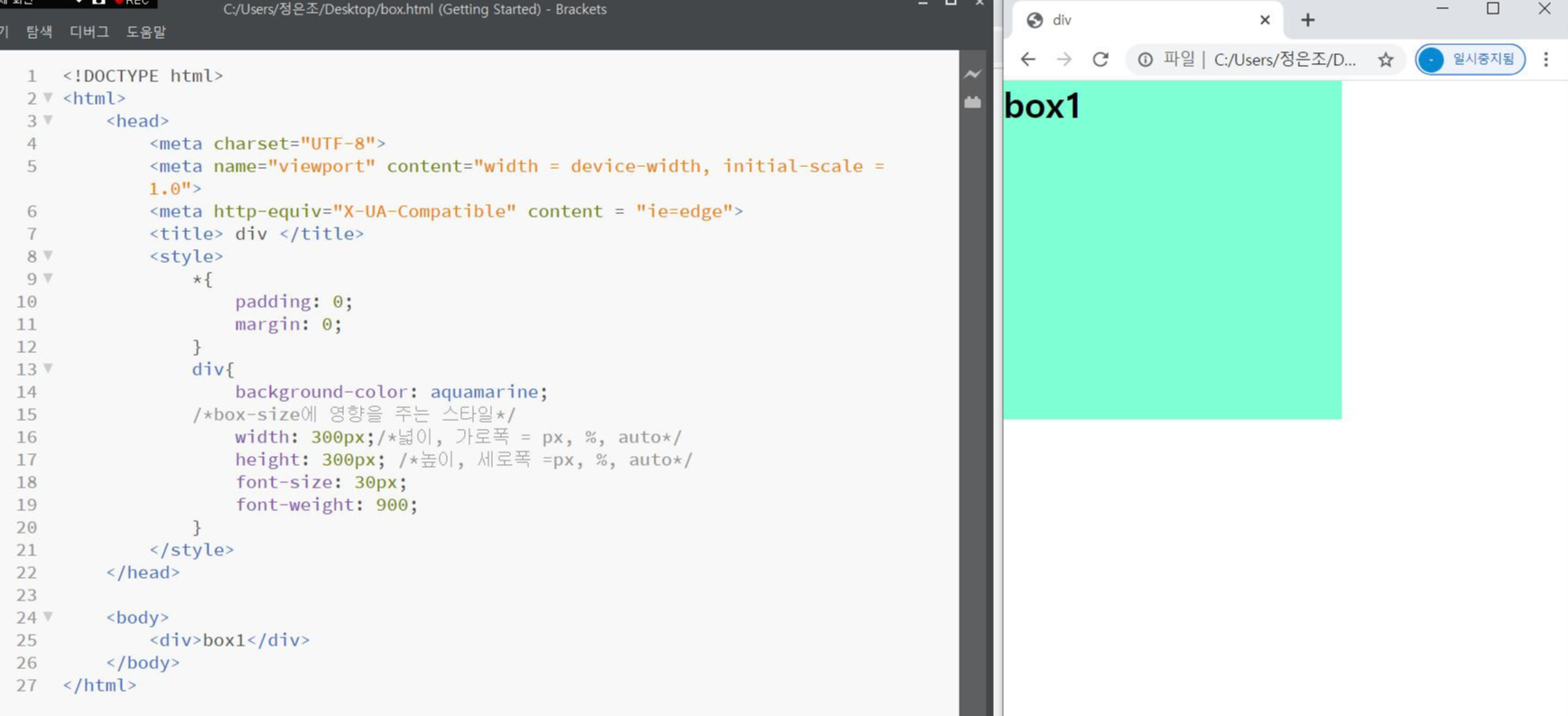
font-weight: 글자 굵기

글자 굵기가 900이 되었다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
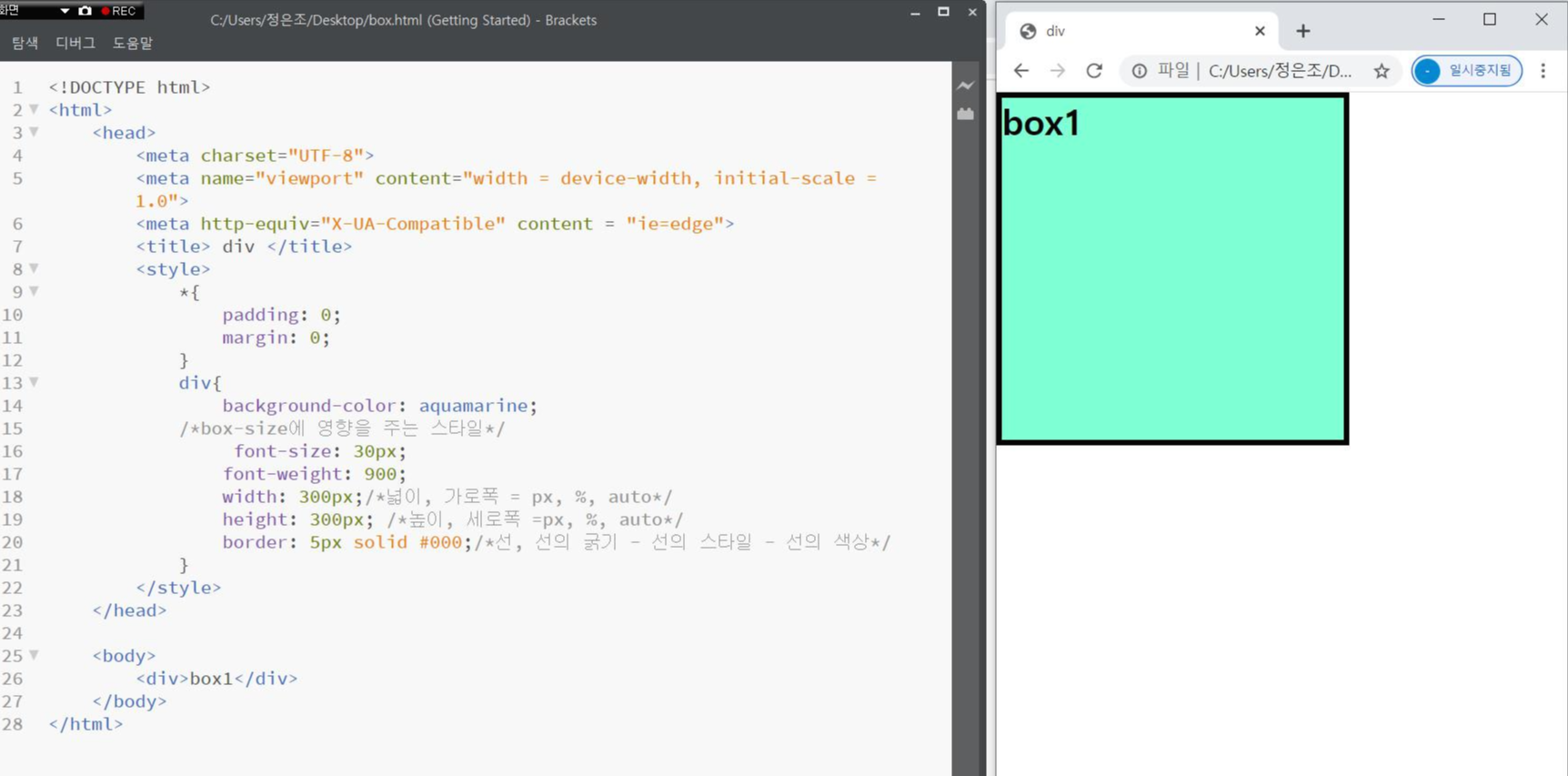
border: 선, 선의 굵기 - 선의 스타일 - 선의 색상 ;
ex)
border: 5px solid #000 ;

테두리에 border가 생겼음을 알 수 있다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
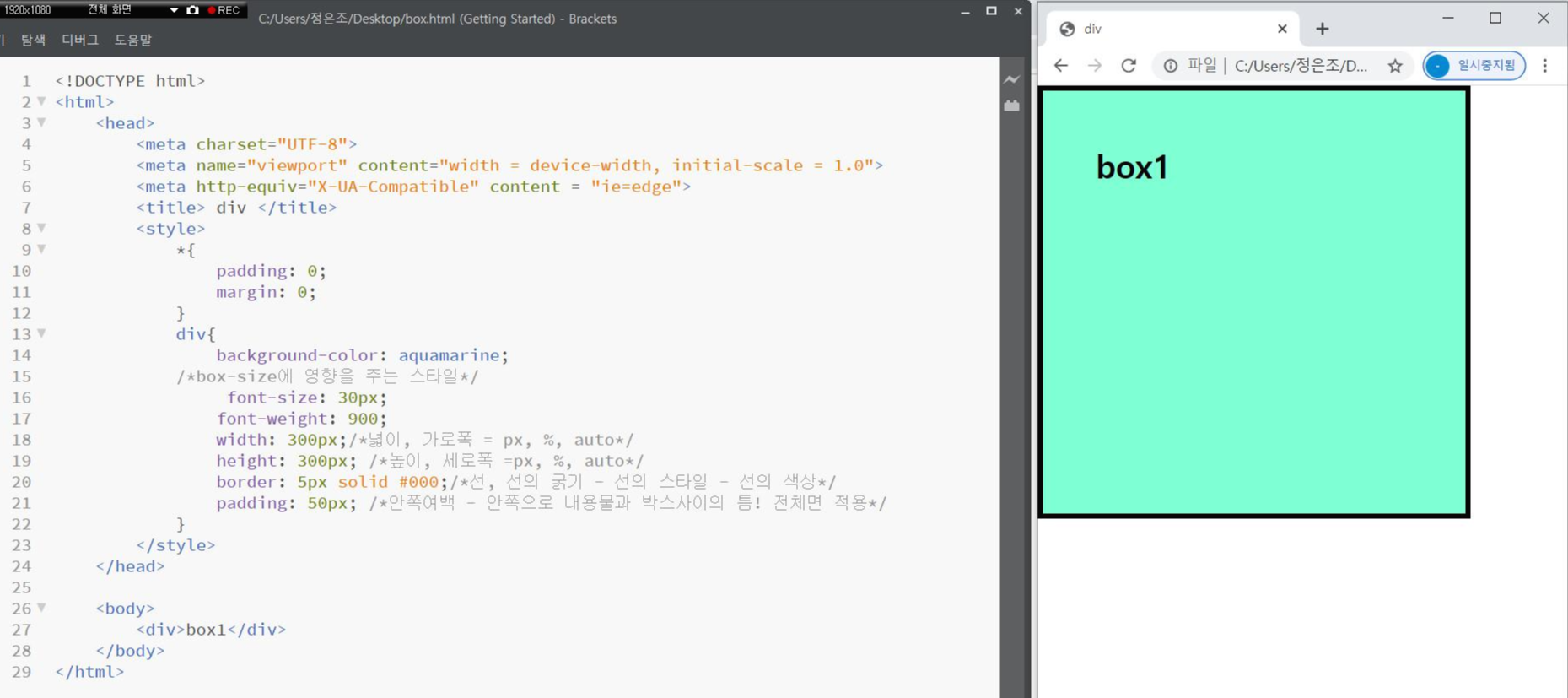
padding: 안쪽여백 - 안쪽으로의 내용과 박스테두리 사이의 틈 / (한자리)전체면 적용

전 그림과 비교해보면, box1이 포함된 사각형과 border사이의 틈이 50px로 늘어났음을 알 수 있다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
margin: 바깥여백 - 바깥으로의 박스 혹은 다른 요소들과의 틈, 간격 (한자리 - 전체)

흰 여백이 50px로 조절되었음을 알 수 있다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
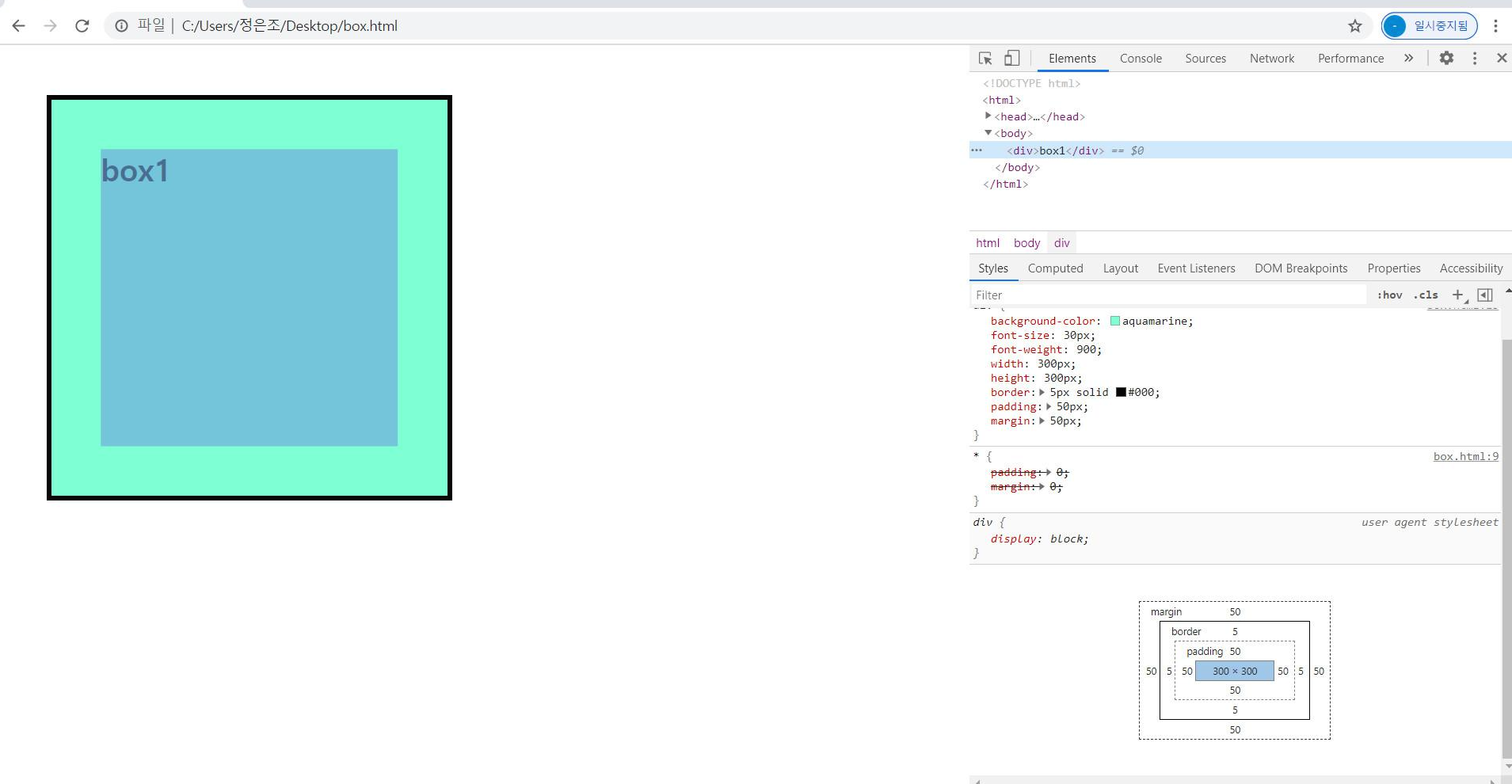
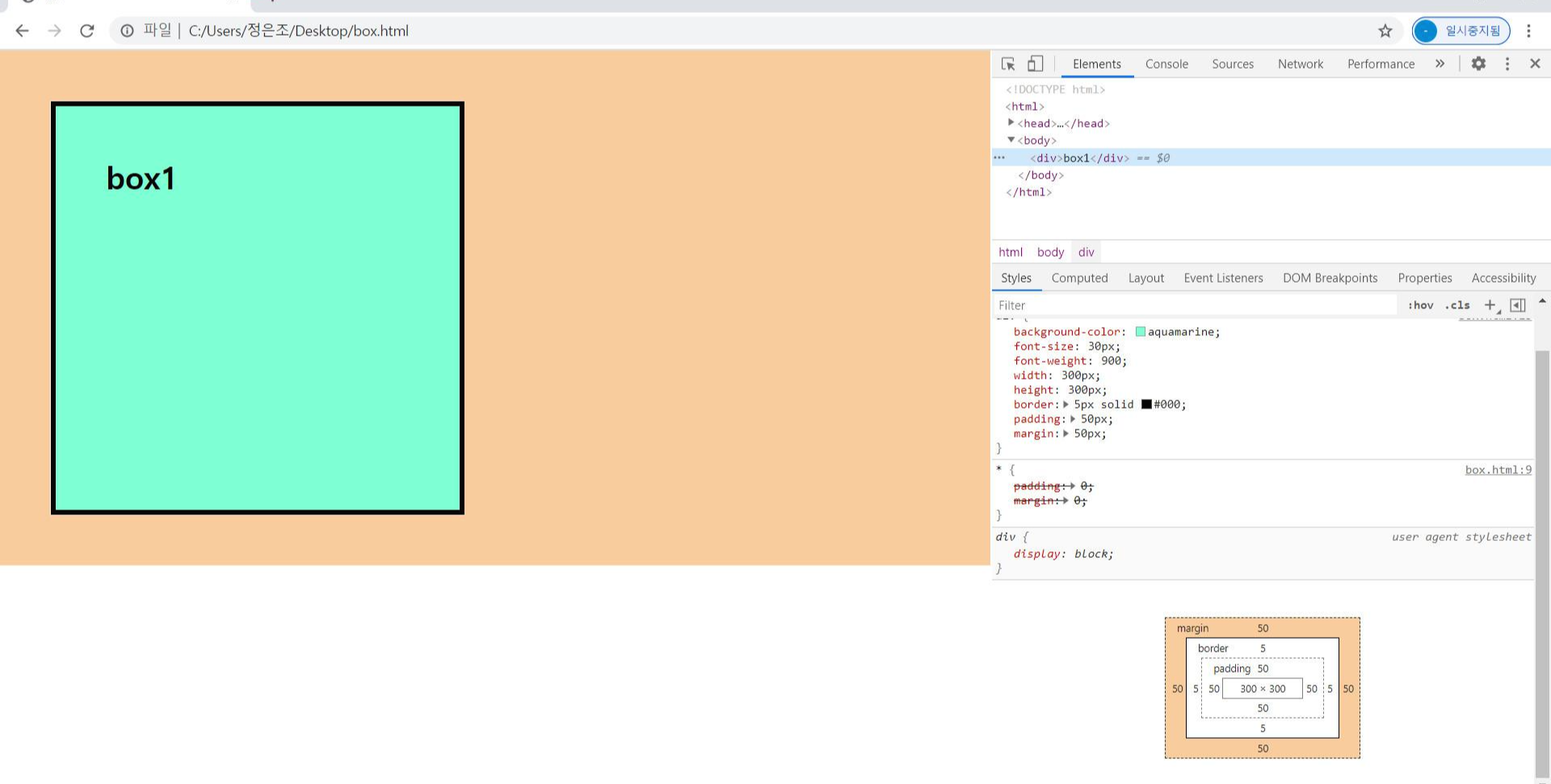
여기서 F12를 눌러서 전체 폭이 어떻게 되는지 알아보겠다.
**웹페이지에서 F12를 누르면 그 html문서를 볼 수 있다.
그 상태에서
뜨는 창의 제일 왼쪽 위에 있는 아이콘을 클릭하고
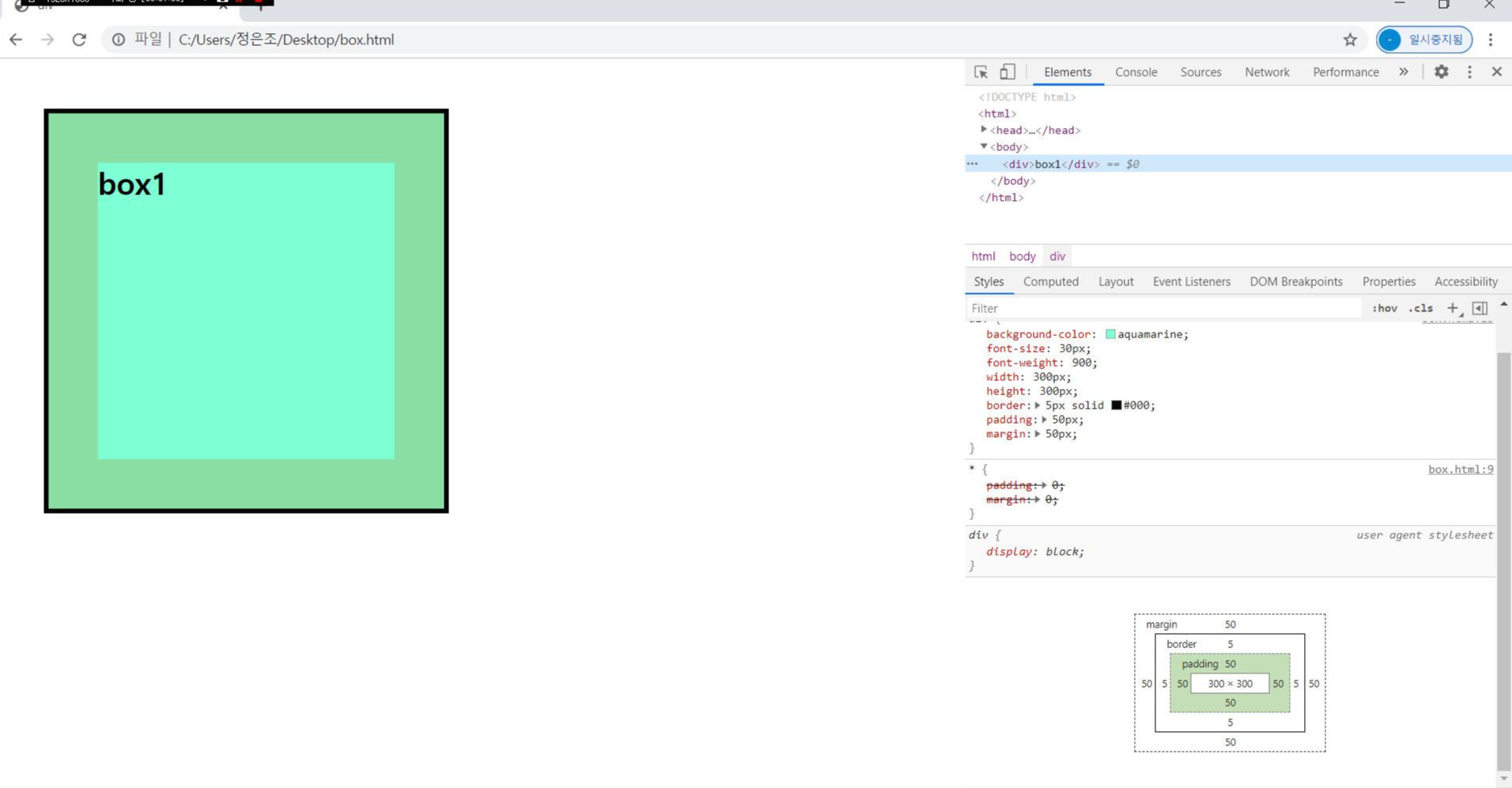
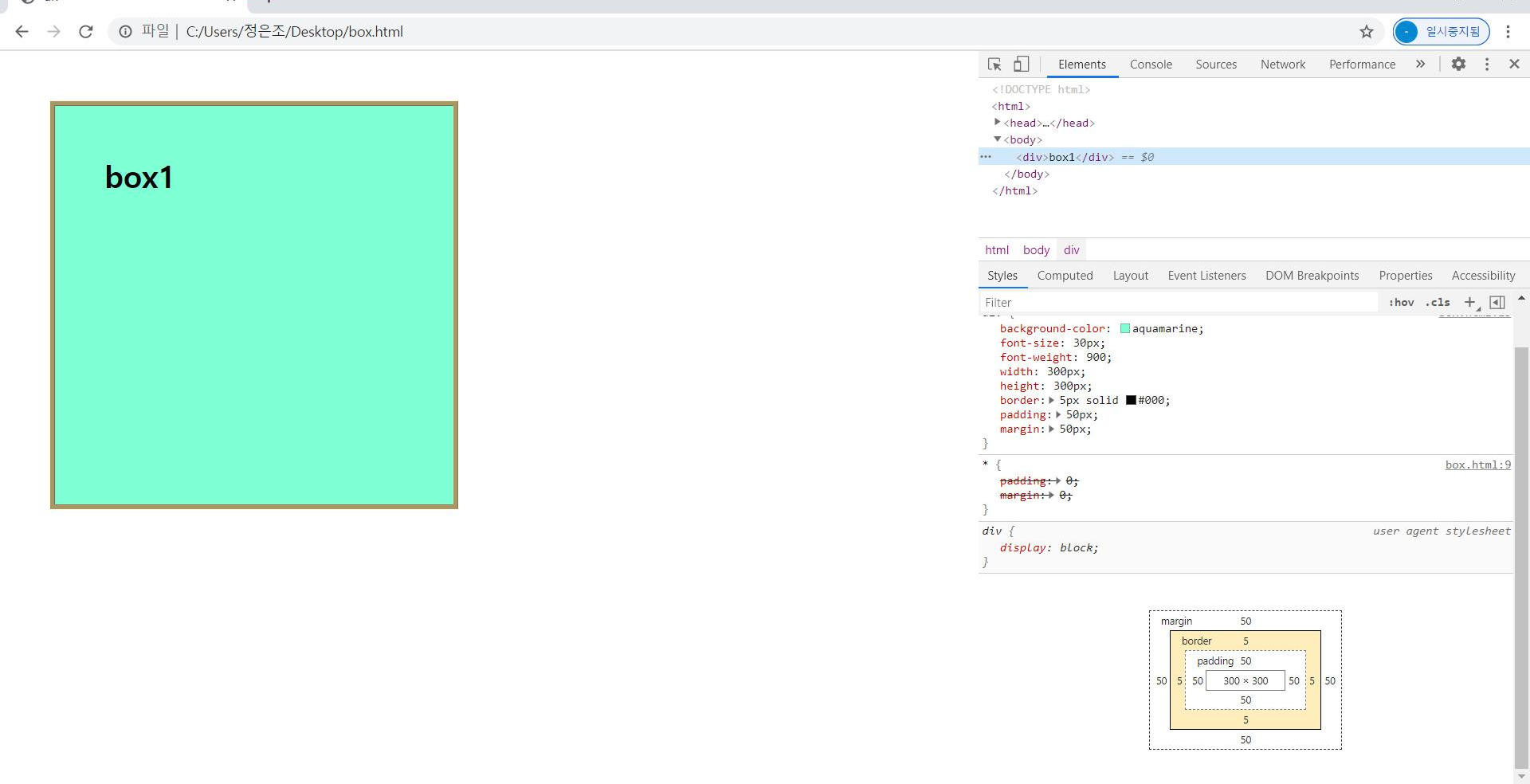
box1이 있는 박스를 누르면 오른쪽아래의 그림이 뜬다.

제일 작은 박스는 300*300임을 알 수 있다.

padding 값을 50준 부분.

border값을 5를 준 부분.

margin값을 50준 부분.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
따라서
전체 가로폭은 300 + 100 + 10 + 100 = 510px 이다.
마찬가지로,
전체 세로폭도 300 + 100 + 10 + 100 = 510px 이다.

끗.
':: HTML 🚩' 카테고리의 다른 글
| #08 -2 CSS의 이해 - 속성의 종류 (0) | 2021.02.15 |
|---|---|
| #08 CSS의 이해 (0) | 2021.02.15 |
| #07 HTML 태그의 이해 - 04. 하이퍼텍스트 링크 (0) | 2021.02.15 |
| #06 HTML 태그의 이해 - 3. 이미지 태그 (0) | 2021.02.15 |
| #05 HTML 태그의 이해 -2. table 태그 (0) | 2021.02.15 |




댓글