 [C언어] #10 - 파일 입출력 2
ㅡㅡㅡㅡㅡ #include void main() { FILE* in = fopen("input.txt", "r"); // read.읽기모드 // 파일이 존재하지않으면 에러! FILE* out = fopen("output.txt", "w"); // write.쓰기 모드 // 파일이 존재하지않으면 생성 // 파일이 존재했다면 기존데이터보존xxx, 덮어쓰기 int a; double b; char c; char d[10]; fscanf(in, "%d%lf %c%s", &a, &b, &c, d); fprintf(out, "int: %d\ndouble: %lf\nchar: %c\nstr: %s\n", a, b, c, d); fclose(in); fclose(out); } ㅡㅡㅡㅡㅡ ㅡㅡㅡㅡㅡ #include voi..
2021. 2. 15.
[C언어] #10 - 파일 입출력 2
ㅡㅡㅡㅡㅡ #include void main() { FILE* in = fopen("input.txt", "r"); // read.읽기모드 // 파일이 존재하지않으면 에러! FILE* out = fopen("output.txt", "w"); // write.쓰기 모드 // 파일이 존재하지않으면 생성 // 파일이 존재했다면 기존데이터보존xxx, 덮어쓰기 int a; double b; char c; char d[10]; fscanf(in, "%d%lf %c%s", &a, &b, &c, d); fprintf(out, "int: %d\ndouble: %lf\nchar: %c\nstr: %s\n", a, b, c, d); fclose(in); fclose(out); } ㅡㅡㅡㅡㅡ ㅡㅡㅡㅡㅡ #include voi..
2021. 2. 15.
 #04 HTML 태그의 이해 -1. Text 관련 태그
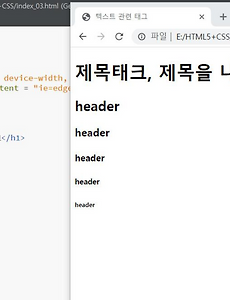
텍스트와 관련된 태그에 대해서 먼저 얘기 해보겠다. ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ , , , , , , , , , , , , , , , , , , , , ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ ~ : 제목태그, 제목을 나타내고 구분짓는 태그 h1부터 h6 까지 글자의 크기가 다르게 표현된다. 단락이 구분되어진다. ~ ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ : 단락 태그, 본문을 나타내기 위한 태그. 단락이 구분되지만 기본형태로 표현된다. ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ..
2021. 2. 15.
#04 HTML 태그의 이해 -1. Text 관련 태그
텍스트와 관련된 태그에 대해서 먼저 얘기 해보겠다. ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ , , , , , , , , , , , , , , , , , , , , ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ ~ : 제목태그, 제목을 나타내고 구분짓는 태그 h1부터 h6 까지 글자의 크기가 다르게 표현된다. 단락이 구분되어진다. ~ ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ : 단락 태그, 본문을 나타내기 위한 태그. 단락이 구분되지만 기본형태로 표현된다. ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ..
2021. 2. 15.